Colorear fuera de las líneas: Cómo usar el color de texto de forma creativa
Colorear fuera de las líneas: Cómo usar el color de texto de forma creativa

Foto de Joanna Kosinska en Unsplash
¿Quieres evitar los sitios web sosos y poco inspiradores? ¿Quieres que tu sitio web destaque entre los demás? No busques más: el poder del color de texto en el diseño web.
Es el momento de sumergirse en la belleza del color de texto en el diseño web. No sólo puede hacer que tu sitio web se destaque, sino que tener el mejor color de texto también puede transmitir emociones y mensajes a tu audiencia. Con el conocimiento adecuado del uso de un color de texto, tu sitio web será cualquier cosa menos soso y poco inspirador.
Importancia de utilizar el color de texto de forma creativa
El color de texto es más que un elemento visual: puede influir en la experiencia del usuario y en la optimización para motores de búsqueda (SEO). Utilizar el color de texto de forma creativa puede hacer que tu sitio web sea más atractivo, memorable y eficaz.
A la hora de elegir el color de texto, no debes limitarte a un sitio web en blanco y negro. Sé creativo con tus tonos y matices. El color brillante de los textos puede llamar la atención sobre la información importante, mientras que las variaciones sutiles del color de texto pueden añadir profundidad e interés a tu contenido. A los motores de búsqueda les encantan los sitios web únicos y visualmente atractivos, así que no dudes en dejar que tu personalidad brille en tus mejores elecciones de color de texto. Recuerda: un gran color conlleva una gran responsabilidad. Asegúrate de que tu texto sigue siendo legible y accesible para todos los usuarios.
Por qué la creatividad en el color de texto es importante en SEO
Añadir creatividad al utilizar un color de texto también puede beneficiar al SEO. Al incorporar estratégicamente palabras clave en tus mejores opciones de color de texto, puedes enfatizar información importante para los usuarios y los motores de búsqueda.
Antes de volverse loco con el arco iris de colores disponibles, recuerda que utilizar demasiados colores de texto diferentes puede perjudicar tus esfuerzos de SEO. Los motores de búsqueda prefieren sitios web que sean fáciles de navegar y entender, así que mantén un esquema de colores de texto coherente en todo tu sitio. Siéntete libre de ser creativo y experimentar con diferentes tonos y matices dentro de la paleta de colores elegida.
Recuerda que un poco de color puede ayudar mucho a que tu contenido destaque sobre el de la competencia.
Conceptos básicos sobre el color de texto
El color de texto en el diseño web es crucial a la hora de crear una plataforma atractiva y fácil de usar. El uso adecuado del color de texto puede hacer o deshacer el éxito de tu sitio web. Vamos a profundizar en los conceptos básicos de color de texto y cómo afecta a tu audiencia y SEO.
Psicología del color y su impacto en la audiencia
La psicología del color estudia cómo afectan los colores al comportamiento y las emociones humanas. Al aprender todo sobre el color de texto en el diseño web, un esquema de color adecuado puede ayudar a crear un estado de ánimo o sentimiento específico para los visitantes de tu sitio web.
Por ejemplo, el color azul del texto se asocia a menudo con la confianza y la profesionalidad, mientras que el rojo se asocia a menudo con la urgencia o la emoción. Si conoces la psicología del color, podrás elegir un color de texto que se ajuste al mensaje de tu marca y resulte atractivo para tu público objetivo.

Elegir el color de fuente adecuado para tu sitio web
Elegir un color de texto va más allá de escoger un buen color. Lo mejor es tener en cuenta factores como el contraste, la legibilidad y la accesibilidad.
Utiliza el contraste a tu favor
El contraste se refiere a la diferencia entre dos colores de texto en una página. Utilizar un alto contraste entre el fondo y el color de texto facilita a los usuarios la lectura del contenido.
Utilizar un contraste de color de texto de forma eficaz puede ayudar a llamar la atención sobre elementos esenciales de una página, como titulares o llamadas a la acción (CTA).
Por ejemplo, el uso de un botón de llamada a la acción de color amarillo brillante sobre un fondo oscuro crea un alto contraste, que llama la atención de inmediato.
Sin embargo, hay que tener cuidado de no abusar de los contrastes de color en el texto, ya que pueden tener un efecto discordante en el usuario y desvirtuar la estética general del diseño del sitio web.
La importancia de la legibilidad
La legibilidad se refiere a la facilidad con la que los usuarios pueden leer tu contenido en diferentes tamaños y en otros dispositivos. Elegir un color de texto que sea fácil de leer sin forzar la vista es esencial. Es fundamental para mantener a los usuarios interesados en tu contenido. Seleccionar el color de texto adecuado en el diseño web puede marcar la diferencia a la hora de garantizar que los usuarios puedan leer y comprender fácilmente tu contenido.
Utilizar un color de texto demasiado claro u oscuro puede dificultar la lectura, especialmente en dispositivos móviles. Elige un color de fuente que sea agradable a la vista y que no provoque fatiga después de un uso prolongado.
Comprender los conceptos básicos del color de texto es crucial para crear un sitio web atractivo que atraiga a tu público objetivo, al tiempo que se optimiza para SEO. En la siguiente sección, exploraremos técnicas avanzadas de color de texto que puedes utilizar para llevar el diseño de tu sitio web al siguiente nivel.

Técnicas avanzadas de color de texto
¿Estás cansado de usar texto negro en el diseño web? Es hora de mejorar tu sitio web y ser creativo en la aplicación de color de texto a tu plataforma en línea. He aquí algunas técnicas avanzadas para llevar el diseño de tu sitio web al siguiente nivel:
Degradados y cómo usarlos
Los degradados son una forma estupenda de añadir profundidad e interés visual al color de texto en el diseño web. Puedes utilizarlos como fondo para tu texto o aplicarlos directamente a las letras. Asegúrate de que el degradado no sobrecargue el texto, dificultando su lectura.
Esquemas monocromáticos para un aspecto elegante
Si quieres un aspecto sencillo pero sofisticado, prueba a utilizar esquemas monocromáticos para el color de texto. Esto significa utilizar diferentes tonos del mismo color para los elementos de texto. Da un aspecto limpio y cohesivo, perfecto para sitios web minimalistas.
Texto en negrita y cursiva para enfatizar
A veces, necesitas que ciertas palabras o frases destaquen en tu sitio web. Ahí es donde el color de texto en negrita o cursiva resulta útil. Utiliza estos estilos con moderación, ya que demasiado énfasis puede ser abrumador y distraer.
Crear una jerarquía a través del color
Los diferentes colores de texto en el diseño web pueden ayudar a crear una jerarquía visual en tu plataforma.
Por ejemplo, utiliza un color para los títulos, otro para los subtítulos y otro para el cuerpo del texto. Esto facilita a los usuarios la navegación por el contenido.
Mediante la aplicación de estas técnicas avanzadas en la aplicación de color de texto, serás capaz de crear un sitio web visualmente impresionante que se destaca de la multitud sin dejar de ser legible y fácil de usar.
Creación de una combinación de colores coherente
Un esquema de color cohesivo es esencial para el color de texto en el diseño web. El color de texto juega un papel crucial en el logro de esa cohesión. Veamos cómo utilizar el color de texto de forma creativa para crear un sitio web visualmente atractivo y eficaz.
La importancia de los colores complementarios
Los colores complementarios son dos colores opuestos en la rueda de colores. Crean un contraste sorprendente que puede añadir profundidad y dimensión al diseño de tu sitio web. Al aplicar el color al texto, los colores complementarios pueden hacer que ciertas palabras o frases destaquen y capten la atención del lector.
Crear una paleta de colores y ceñirse a ella
Una de las claves para crear un color de texto cohesivo en el diseño web es tener una paleta de colores coherente en todo el sitio. Crear tu paleta de colores significa elegir un color de texto que se complemente y utilizarlos de forma coherente en todas las páginas del sitio web.
Al seleccionar tu paleta de colores, ten en cuenta la identidad de tu marca y las emociones que deseas que tu sitio web evoque en tu audiencia. Una vez elegidos los colores, mantenlos. La coherencia es fundamental para crear una identidad visual eficaz para tu marca.
Utilizar el color para transmitir la marca
El mejor color de texto desempeña un papel esencial en la marca, ya que los diferentes colores pueden evocar otras emociones o asociaciones con los consumidores. Al utilizar colores de texto coherentes en todas las páginas del sitio web, puedes reforzar la identidad de tu marca y ayudar a los usuarios a recordar quién eres.
Por ejemplo, si tienes un negocio ecológico, el uso de tonos verdes en el texto de tu sitio web puede reforzar este mensaje y ayudar a los usuarios a asociarse con la sostenibilidad.
El papel del color de texto en la estética general del diseño
El mejor color de texto es sólo un elemento del diseño web. Sin embargo, desempeña un papel vital en la creación de una estética general para tu sitio. Utilizando colores de texto que complementen otros elementos de la página, como imágenes de fondo o gráficos, puedes crear un diseño visualmente atractivo y cohesivo que atraiga a los usuarios.

Recuerda el poder de la aplicación del color de texto a la hora de crear un esquema de color cohesivo para tu sitio web. Mediante el uso de colores complementarios, la creación de una paleta de colores coherente y el uso del color para reforzar tu identidad de marca, puedes crear un sitio web visualmente impresionante que atraiga a tu público y refuerce tu mensaje.
Accesibilidad en el color de texto
Cuando se trata del color de texto en el diseño web, es esencial tener en cuenta las necesidades de todos los usuarios, incluidos aquellos con discapacidad visual. Aquí es donde el color de texto se convierte en un elemento crucial para crear un sitio web accesible.
Diseño para usuarios con deficiencias visuales
Para los usuarios con deficiencias visuales, como daltonismo o baja visión, el texto de alto contraste es esencial para la legibilidad. Esto significa utilizar un color de fuente oscuro sobre un fondo claro o viceversa. Evita utilizar colores similares que puedan mezclarse y dificultar la lectura del texto.
El impacto del daltonismo en la legibilidad del texto
El daltonismo afecta aproximadamente a 1 de cada 12 hombres y a 1 de cada 200 mujeres en todo el mundo, por lo que es esencial tenerlo en cuenta a la hora de seleccionar el color de texto en el diseño web. Evita depender únicamente del color para transmitir información y utiliza otros elementos de diseño, como negrita o cursiva, para dar énfasis al texto.
Cómo comprobar la accesibilidad en el diseño web
Las pruebas de accesibilidad deberían ser cruciales en cualquier proceso de diseño web. Herramientas como Wave y AChecker pueden ayudarte a identificar posibles problemas de accesibilidad en tu sitio, como la relación de contraste o el tamaño de las fuentes.
Si tienes en cuenta las necesidades de todos los usuarios y diseñas teniendo en cuenta la accesibilidad, podrás crear un sitio web visualmente atractivo y fácil de usar para todos. En la aplicación del color de texto, la legibilidad es fundamental para la experiencia del usuario y afecta a tu éxito de SEO.
Mejores prácticas para utilizar el color de texto en SEO
Como redactor de contenidos SEO, comprender la importancia del color de texto en la optimización de tu sitio web es una necesidad. Aunque pueda parecer un detalle sin importancia, la elección correcta del color de la fuente puede tener un impacto significativo en la visibilidad de tu sitio web y en la participación de los usuarios.
La importancia del color de texto en la optimización para los motores de búsqueda
Los motores de búsqueda rastrean el contenido de tu sitio web para determinar su relevancia para la consulta de búsqueda de un usuario. Utilizar el color de texto de forma creativa te permite llamar la atención sobre palabras clave importantes y frases relevantes para tu negocio o industria.
Por ejemplo, el uso de texto en negrita o de un color que contraste con tus palabras clave principales puede indicar a los motores de búsqueda que estas palabras son esenciales para el contexto general de tu página web. Esto ayuda a mejorar la clasificación y visibilidad de tu sitio web en las páginas de resultados de los motores de búsqueda (SERP).
Uso de palabras clave en el color de texto para enfatizar
Si bien el uso de palabras clave en todo el contenido es crucial, su uso excesivo puede conducir a la saturación de palabras clave y afectar negativamente a tus esfuerzos de SEO. Sin embargo, el uso de palabras clave en el color de texto para enfatizar destaca eficazmente su importancia sin exagerar.
Al elegir un color de fuente complementario o contrastante para palabras o frases específicas, puedes hacer que destaquen en la página y atraer la atención de los usuarios hacia ellas. El uso de colores complementarios mejora la legibilidad y ayuda a reforzar la relevancia de esas palabras clave para los motores de búsqueda.
Equilibrio entre creatividad y legibilidad para SEO
Cuando se utiliza el color de texto de forma creativa, es esencial equilibrar la creatividad y la legibilidad. Mientras que experimentar con diferentes colores de fuente puede añadir interés visual y personalidad a tu sitio web, debe estar libre de legibilidad.
Utilizar colores brillantes o de neón puede resultar llamativo, pero puede forzar la vista de los usuarios y dificultar la lectura. En su lugar, elige colores que se complementen bien y sean agradables a la vista sin dejar de añadir interés visual.
Evitar el uso excesivo del color de texto con fines de spam
Aunque utilizar el color de texto de forma creativa puede ser una poderosa herramienta SEO, es crucial evitar su uso excesivo con fines de spam. El uso de colores brillantes o contrastantes puede distraer y hacer que tu sitio web parezca poco profesional.
En su lugar, utiliza el color de texto con moderación y resalta únicamente las palabras clave o frases esenciales cuando sea necesario. Esto mejora la legibilidad y garantiza que tu sitio web tenga un aspecto pulido y profesional.

Mejora el color de tu texto - ¡Juega con nosotros!
Strikingly es un constructor de sitios web que ofrece varias plantillas y opciones de diseño, incluyendo opciones de color de texto.
Al elegir el color de texto para el diseño web, Strikingly ofrece una gama de opciones que se pueden personalizar para adaptarse a tus necesidades y objetivos específicos. En última instancia, el mejor color de texto dependerá de factores como el color de fondo, la marca, la mensajería y el uso previsto del texto.

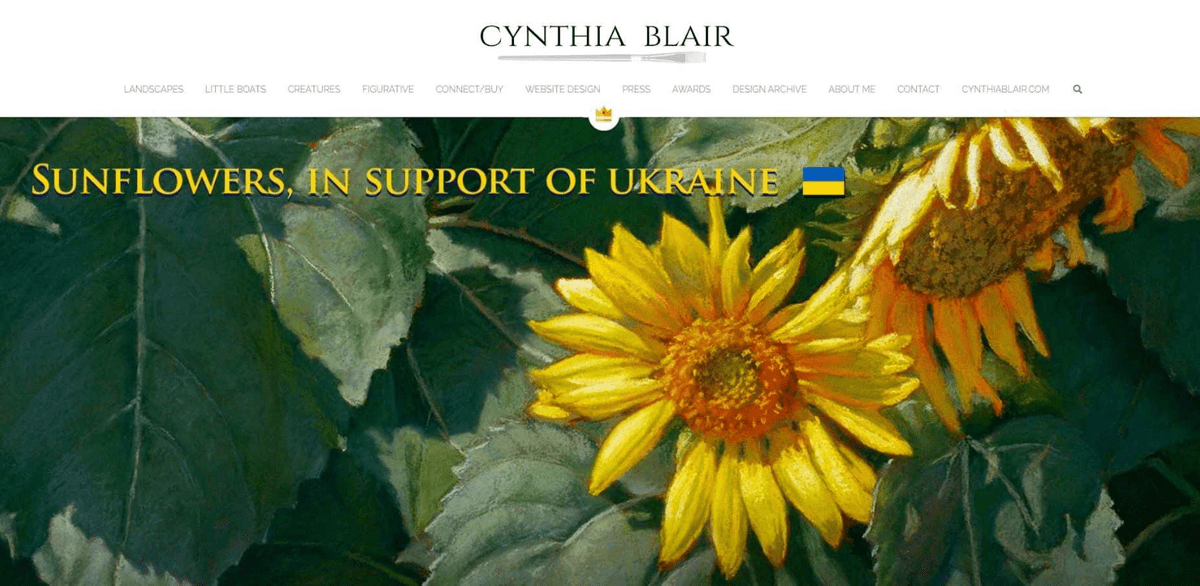
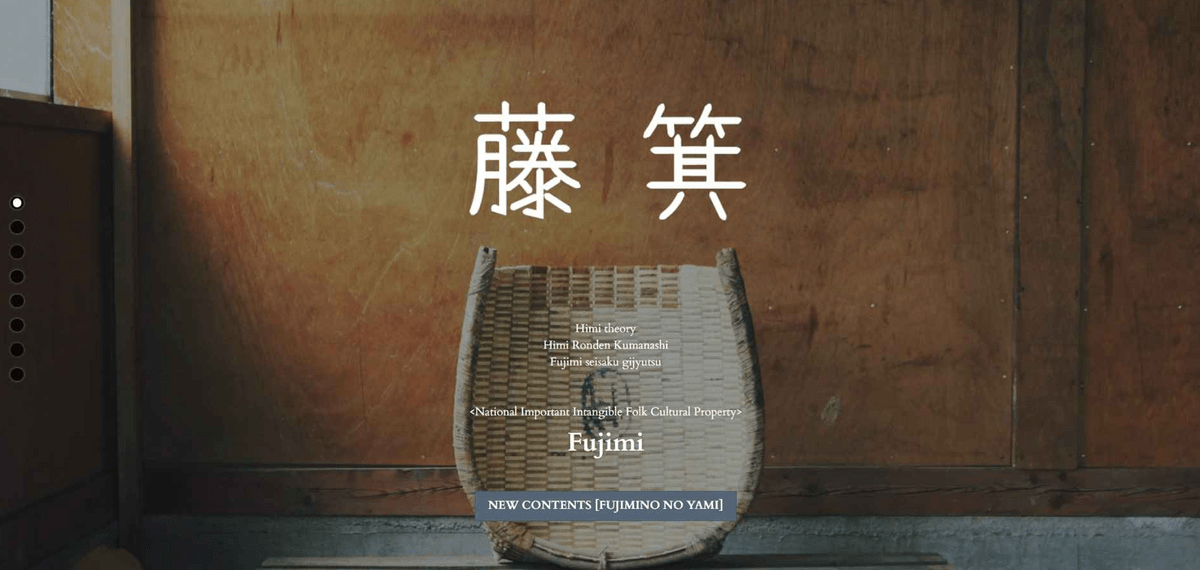
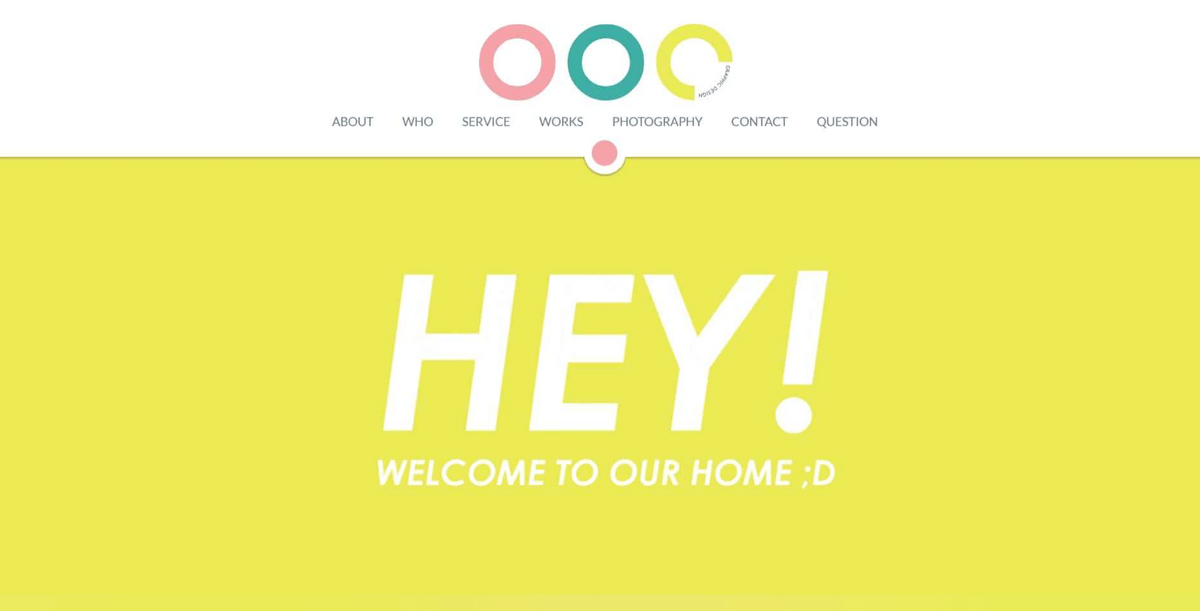
Imagen tomada del producto de Strikingly
Strikingly permite a los usuarios crear sitios web de aspecto profesional sin necesidad de conocimientos de codificación o diseño. Ofrece una serie de características y herramientas que hacen que el diseño web sea accesible y sencillo para cualquier persona. una plataforma de diseño web fácil de usar, sensible a los dispositivos móviles, apta para el comercio electrónico, optimizada para SEO y asequible con soporte 24/7. Estas características hacen que sea una opción popular para los individuos y las pequeñas empresas que buscan crear sitios web de aspecto profesional sin conocimientos de codificación o diseño.
¿Quieres saber más sobre diseño web? Chatea con nosotros hoy mismo.