Generador de paletas de colores: El perfecto esquema de color para tu sitio web
Generador de paletas de colores: El perfecto esquema de color para tu sitio web

¿Quieres diseñar un sitio web que destaque sobre los demás? Uno de los aspectos más importantes del diseño de una página web es la combinación de colores. Una paleta de colores bien seleccionada puede determinar el éxito de un sitio web. Este artículo explora cómo un generador de paleta de colores puede ayudarte a crear tu propio sitio web que atraiga a tu audiencia y genere resultados.
¿Qué es un generador de paletas de colores?
Un generador de paletas de colores es una herramienta en línea que te ayuda a elegir los colores para tu sitio web. Suele ofrecer paletas preestablecidas o te permite crear paletas personalizadas en función de tus preferencias y necesidades.
¿Por qué son importantes las combinaciones de colores?
Las combinaciones de colores para sitios web desempeñan un papel crucial en la creación de una experiencia de usuario eficaz. Los colores pueden evocar emociones, influir en el comportamiento y afectar a la forma en que los usuarios perciben tu marca. Un esquema de color para tu sitio web bien diseñado puede ayudarte a comunicar el mensaje de tu marca, establecer confianza con tu audiencia y mejorar el compromiso en tu sitio.
Ventajas de utilizar un generador de paletas de colores para el diseño de sitios web
El uso de un generador de paleta de colores tiene varias ventajas sobre la elección manual de colores para tu sitio web:
- Ahorras tiempo y esfuerzo. Puedes generar múltiples paletas que se ajusten al estilo de tu marca con unos pocos clics.
- Inspira. Los generadores de paletas de colores ofrecen sugerencias de colores complementarios que funcionan bien juntos.
- Garantiza la coherencia. El uso de colores coherentes en todo el sitio crea un aspecto cohesivo.
- Mejora la accesibilidad. El contraste de colores es importante para que el contenido sea accesible a todos los usuarios.
¿Cómo puedes establecer una combinación de colores para tu sitio web con Strikingly?
Establecer un esquema de color para tu sitio web es fácil con Strikingly.
1. Elige una plantilla. Selecciona de la colección de Strikingly de plantillas de sitios web optimizados para móviles. Cada plantilla tiene un esquema de color para tu sitio web prediseñado, pero puedes personalizarlo completamente. Es posible que desees comenzar con una plantilla básica para obtener la mayor flexibilidad.
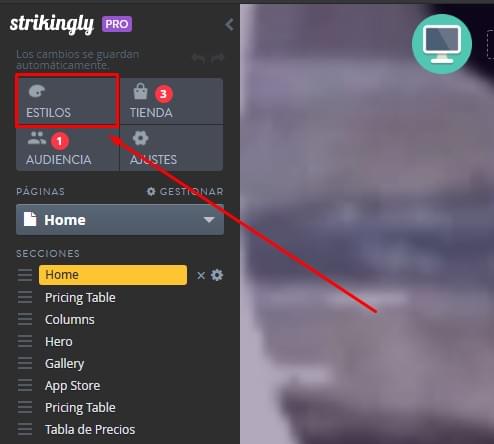
2. Abre el editor de Estilos. Una vez que hayas empezado a personalizar la plantilla elegida, abre el editor de Estilos para modificar los colores. Encontrarás el editor de Estilos en la sección Diseño.
3. Selecciona los tipos de elementos. El editor de Estilos te permite establecer colores para diferentes elementos como:
- Base - Fondo, encabezados, texto, enlaces, botones, etc.
- Cabecera - Logotipo, navegación, etc.
- Pie de página - Fondo, texto, enlaces, sección de copyright, etc.
- Enfatizado - Botones de llamada a la acción, encabezados de sección, etc.
Selecciona el tipo de elemento que deseas modificar. A continuación, puedes establecer el color de fondo, el color del texto, el color del enlace y otras opciones relevantes.
4. Escoge de la rueda de colores o introduce códigos hexadecimales. O, si tienes en mente colores de marca específicos, puedes introducir los códigos de color hexadecimales para que coincidan con tus colores con precisión.
5. Ve los cambios y previsualiza. También puedes utilizar el botón "Vista previa" del editor para previsualizar exactamente cómo aparecerán tus selecciones de color para los visitantes.
6. Guarda los cambios y deshazlos. Si quieres deshacer cualquier cambio, Strikingly también ofrece un botón "Deshacer" para volver a la configuración anterior.
7. Opciones adicionales. Para necesidades de color más avanzadas, Strikingly ofrece opciones adicionales para:
- Crea paletas de colores - Selecciona hasta 5 colores de marca principales para usar en tu sitio.
- Genera un esquema de color para tu sitio web - Escoge los colores de tu marca o una paleta de muestra, y Strikingly generará un esquema de color para tu sitio web de color profesional completo del sitio.
- Códigos de color HEX: Para mayor precisión, puedes introducir códigos de color hexadecimales específicos en cualquier lugar donde aparezca un selector de color.
- Ajustes de opacidad - Ajusta la transparencia de los colores de fondo y superposiciones.
Con Strikingly, puedes elegir una combinación de colores complementaria o hacer coincidir con precisión los colores de tu marca. Personalizar la combinación de colores de tu sitio ayuda a crear una experiencia de marca memorable y profesional para tus visitantes.

Imagen tomada de Strikingly
Importancia del color en el diseño de páginas web
El color es un elemento crucial en el diseño de sitios web. Puede afectar a la experiencia del usuario, establecer la identidad de la marca e incluso influir en la optimización para motores de búsqueda (SEO). En esta sección, exploraremos la psicología del color en el diseño de sitios web, cómo afecta el color a la experiencia del usuario, cómo escoger la combinación de colores adecuada para un sitio web y ejemplos de combinaciones de colores exitosas.
La psicología del color en el diseño web
La psicología del color hace referencia al modo en que los distintos colores evocan emociones e influyen en el comportamiento. Por ejemplo, el rojo suele asociarse con la pasión y la urgencia, mientras que el azul suele vincularse con la confianza y la calma. Comprender la psicología del color puede ayudarte a elegir una paleta de colores para tu sitio web que resuene con tu público objetivo.
Cómo afecta el color a la experiencia del usuario
El color puede afectar en gran medida a la experiencia del usuario en un sitio web. Los colores brillantes o demasiados colores contrastados pueden abrumar a los usuarios y dificultar la lectura del contenido o la navegación por el sitio. Por otro lado, una paleta de colores bien elegida puede mejorar el compromiso del usuario y facilitar la interacción con tu sitio.
Escoger el adecuado esquema de color para tu sitio web
Escoger el adecuado esquema de color para tu sitio web depende de varios factores, como la identidad de tu marca, tu público objetivo, los estándares del sector y tus preferencias personales. Un buen punto de partida es investigar los colores específicos del sector e identificar cuáles se ajustan a los valores y mensajes de tu marca.
He aquí algunos consejos para elegir el esquema de color para tu sitio web:
- No utilices más de tres colores primarios.
- Escoge colores complementarios o análogos.
- Ten en cuenta las directrices de accesibilidad para usuarios con problemas de visión.
- Prueba distintas combinaciones antes de tomar una decisión definitiva.
Ejemplos de combinaciones de colores con éxito
Algunos sitios web han utilizado con éxito las combinaciones de colores que han elegido para establecer la identidad de marca y atraer a tu público objetivo. He aquí algunos ejemplos:
- Airbnb. Utiliza una combinación sencilla pero eficaz de espacio en blanco con brillantes acentos en coral.
- Slack. Utilizan una combinación de tonos morados y rosas para crear un ambiente divertido y juguetón.
- Coca-Cola. La marca utiliza el rojo como color principal para evocar emoción y pasión.

Imagen tomada de Strikingly
Utiliza un generador de paletas de colores
Cuando se trata de diseñar un sitio web, elegir la combinación de colores adecuada puede tener un impacto significativo en la participación del usuario y en el éxito general. Pero con tantos colores, puede ser abrumador saber por dónde empezar. Aquí es donde resulta útil un generador de paletas de colores.
Cómo funciona un generador de paletas de colores
Una aplicación en línea llamada generador de paleta de colores te permite diseñar esquemas de color únicos y avanzados para tu sitio web. Tus opciones se utilizan para producir un conjunto de colores, y puedes ajustar los matices y tonos hasta que descubras la combinación ideal.
La mayoría de los generadores de paletas de colores utilizan algoritmos que analizan los colores de una imagen o fotografía que tú cargues, lo que te facilita hacer coincidir los colores de tu sitio web con la identidad de tu marca o los materiales de marketing existentes.
Ventajas de utilizar un generador de paletas de colores
Utilizar un generador de paletas de colores tiene varias ventajas a la hora de diseñar el esquema de color para tu sitio web. He aquí algunas de ellas:
- Ahorras tiempo. Un generador de paleta de colores puede generar múltiples opciones en segundos en lugar de seleccionar manualmente cada color del sitio web.
- Garantiza la coherencia. Un sitio web bien diseñado debe tener colores coherentes en todas las páginas, y el uso de un generador de paletas de colores ayuda a garantizar que todos los colores utilizados sean complementarios y armoniosos.
- Ayuda a la accesibilidad. Un buen diseño web debe tener en cuenta la accesibilidad para personas con deficiencias o discapacidades visuales. Los generadores de paletas de colores ayudan a garantizar un contraste suficiente entre el texto y los colores de fondo para facilitar la lectura.
- Inspira. Si necesitas ayuda para saber por dónde empezar con el esquema de color para tu sitio web, un generador de paletas de colores puede proporcionarte inspiración e ideas para diferentes combinaciones.
Los mejores generadores de paletas de colores para diseño web
Hay muchas herramientas en línea disponibles para generar paletas de colores personalizadas, pero aquí te presentamos algunas de las más populares:
- Coolors.co
- Adobe Color
- Generador de paletas de colores de Canva
- Paletton
- Colormind
Cada una de estas herramientas tiene características y ventajas únicas, pero todas sirven para simplificar el proceso de creación de una paleta de colores personalizada para tu sitio web.
Guía paso a paso para utilizar un esquema de color para tu sitio web con Strikingly
Integra tu paleta de colores personalizada es fácil si utilizas Strikingly como constructor de tu sitio web. Aquí te explicamos cómo:
- Escoge un generador de paletas de colores. Selecciona uno de los mejores generadores de paletas de colores de la lista anterior o cualquier otra herramienta que prefieras.
- Genera tu combinación de colores. Utiliza el generador para crear una combinación de colores personalizada que se ajuste a tu identidad de marca o a tus preferencias.
- Guarda tus colores. Una vez que hayas encontrado la combinación perfecta, guarda los códigos hexadecimales de cada color de tu paleta.
- Abre Strikingly. Accede a tu cuenta de Strikingly y navega hasta la pestaña Estilo en la parte izquierda de la pantalla.
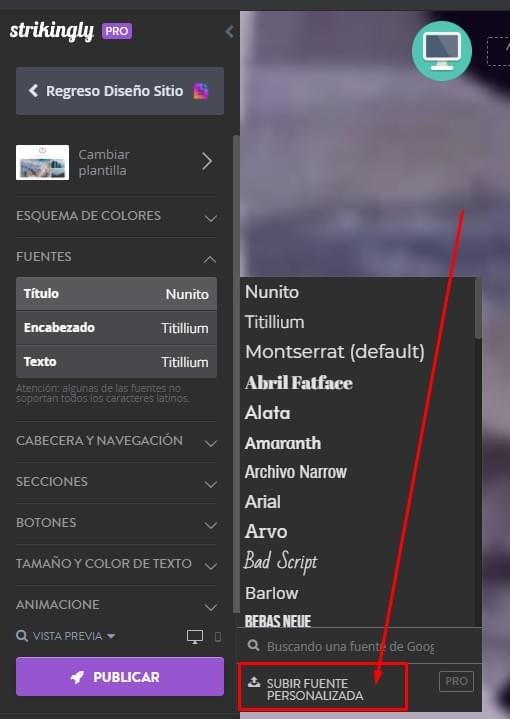
- Personaliza tus colores. En color, selecciona Personalizado, e introduzca los códigos hexadecimales para cada color en tu paleta.
- Aplica los cambios. Haz clic en Guardar para aplicar tus nuevos colores al diseño de tu sitio web.
Utilizar un generador de paletas de colores es una forma excelente de garantizar que los colores de tu sitio web sean visualmente atractivos, coherentes y accesibles para todos los usuarios. Siguiendo estos pasos, puedes integrar fácilmente una paleta de colores personalizada en el diseño de tu sitio web de Strikingly y aprovechar todas sus ventajas.
Ventajas de una paleta de colores personalizada
La combinación de colores del sitio web es uno de los elementos más importantes en lo que respecta al diseño de sitios web. Una paleta de colores bien elegida puede hacer que tu sitio web parezca profesional, visualmente atractivo y memorable. En esta sección discutiremos las ventajas de utilizar una paleta de colores personalizada para el diseño de tu sitio web.
Paletas de colores personalizadas frente a plantillas prefabricadas
Muchos creadores de sitios web ofrecen plantillas prefabricadas con esquemas de colores fijos entre los que puedes elegir. Aunque estas plantillas son prácticas y fáciles de usar, pueden existir mejores opciones para crear un sitio web único y memorable.
Utilizar una paleta de colores personalizada te permite crear un aspecto único que refleje la identidad de tu marca y te diferencie de otros sitios web de tu nicho. Con una paleta de colores personalizada, tienes el control total sobre los colores utilizados en tu sitio web.
Cómo una paleta de colores personalizada puede mejorar el diseño de tu sitio web
Una paleta de colores personalizada y bien diseñada puede mejorar el aspecto general de tu sitio web. Puedes crear un diseño cohesivo y de aspecto profesional seleccionando cuidadosamente colores que se complementen entre sí y reflejen la identidad de tu marca. El uso de una paleta de colores personalizada también te permite crear una jerarquía visual en tu sitio web mediante el uso de diferentes colores para resaltar elementos importantes como los botones de llamada a la acción o los encabezados.
Expresar la identidad de tu marca a través del color
Los colores tienen asociaciones psicológicas que pueden influir en la percepción que la gente tiene de tu marca. Puedes crear una conexión emocional con los visitantes de tu sitio eligiendo colores que reflejen la personalidad y los valores de tu marca. Por ejemplo, si tu empresa es respetuosa con el medio ambiente, el uso de tonos verdes en tu paleta de colores personalizada puede ayudar a transmitir este mensaje a los visitantes.
Consejos para crear una paleta de colores personalizada coherente
Para crear una paleta de colores personalizada y coherente es necesario tener en cuenta varios factores:
- Empieza con uno o dos colores base. Elige uno o dos colores dominantes que formarán la base de tu paleta.
- Añade colores de acento. Añade uno o dos colores de acento que complementen los colores base y que puedan utilizarse para resaltar elementos importantes.
- Ten en cuenta el contraste de colores. Asegúrate de que hay suficiente contraste entre los colores de la paleta para garantizar la legibilidad y la accesibilidad.
- Utiliza la psicología del color. Ten en cuenta las asociaciones psicológicas de los distintos colores y escoge tonos que reflejan la personalidad y los valores de tu marca.
- Prueba tu paleta. Una vez que hayas creado tu paleta de colores personalizada, pruébala en diferentes dispositivos y condiciones de iluminación para asegurarte de que se ve bien en todas las situaciones.
Una paleta de colores personalizada para el diseño de tu sitio web puede ayudarte a crear un sitio web único, memorable y de aspecto profesional. Puedes crear una conexión emocional con los visitantes de tu sitio seleccionando cuidadosamente colores que reflejen la identidad y los valores de tu marca. Utiliza los consejos anteriores para crear una paleta de colores personalizada y coherente que realce el diseño de tu sitio web.

Imagen tomada de Strikingly
Mejores prácticas para la combinación de colores de sitios web
A la hora de diseñar un sitio web, escoger la combinación de colores adecuada es crucial para el éxito. La combinación de colores de un sitio web bien diseñado puede atraer a los visitantes y animarles a explorar más a fondo. Al escoger los colores para tu sitio web, ten en cuenta las siguientes prácticas recomendadas.
Consideraciones de accesibilidad para la combinación de colores del sitio web
La accesibilidad debe ser siempre una prioridad a la hora de diseñar la combinación de colores de un sitio web. Las personas con problemas de visión o daltonismo pueden tener dificultades para distinguir ciertos colores, por lo que es importante elegir colores que sean fáciles de leer y que ofrezcan suficiente contraste.
He aquí algunos consejos para hacer tu sitio web más accesible:
- Utiliza colores de alto contraste para el texto y el fondo.
- Evita utilizar el rojo y el verde juntos, ya que pueden resultar difíciles para las personas con daltonismo rojo-verde.
- Utiliza texto alternativo descriptivo para las imágenes, de modo que los usuarios con deficiencias visuales puedan entender tu contenido.
Pautas para elegir combinaciones de colores
Escoger los colores adecuados para tu sitio web puede ser un reto, pero hay algunas pautas que puedes seguir para hacerlo más fácil.
Estos son algunos consejos para escoger una buena combinación de colores:
- Limítate a 2-3 colores principales.
- Escoge colores complementarios o análogos que combinen bien.
- Ten en cuenta el estado de ánimo que quieres que transmita tu sitio web: los colores cálidos, como el rojo y el naranja, crean emoción, mientras que los colores fríos, como el azul y el verde, crean calma.
Equilibrio entre colores complementarios y contrastados
Añadir atractivo visual al diseño de tu sitio web es sencillo y eficaz cuando se utilizan colores complementarios y contrastados. Equilibrar los colores complementarios y contrastados es crucial, porque hacerlo en exceso puede resultar abrumador.
He aquí algunos consejos para equilibrar los colores complementarios y contrastados:
- Utiliza un color dominante como fondo o acento principal.
- Escoge uno o dos colores de acento secundarios que complementan al color dominante.
- Utiliza tonos neutros como el blanco, el negro o el gris como fondo para equilibrar los tonos más vivos.
Consejos para un uso eficaz de los acentos de color
Los acentos de color son una buena forma de llamar la atención sobre elementos esenciales de tu sitio web, como botones o llamadas a la acción. Sin embargo, es importante no abusar de ellos: demasiados acentos de color pueden distraer.
Estos son algunos consejos para utilizar los acentos de color con eficacia:
- Utiliza los acentos de color con moderación y sólo en elementos que deban destacar.
- Escoge colores que contrasten con el fondo y otros elementos de la página.
- Utiliza colores brillantes para las llamadas a la acción, ya que es más probable que llamen la atención del usuario.
Siguiendo estas prácticas recomendadas para la combinación de colores de sitios web, podrás crear un sitio web visualmente atractivo y accesible para atraer a tu público. Recuerda elegir colores que reflejen la identidad de tu marca y transmitan el estado de ánimo que deseas que transmita tu sitio web.

Imagen tomada de Strikingly
El impacto de las combinaciones de colores en el SEO
El diseño web es un aspecto crucial del SEO, y las combinaciones de colores influyen significativamente en el compromiso del usuario. La paleta de colores de un sitio web transmite el mensaje de la marca e influye en cómo los usuarios perciben el sitio. Estas son algunas de las formas en que las combinaciones de colores influyen en el SEO.
¿Cómo afectan los esquemas de color al compromiso del usuario?
Los colores utilizados en un sitio web pueden afectar significativamente a la participación del usuario. Es más probable que los usuarios permanezcan más tiempo en un sitio si los colores son visualmente atractivos y agradables a la vista. Los colores vivos y llamativos pueden resultar abrumadores, mientras que los tonos apagados pueden ser tranquilizadores y relajantes.
Incorporar colores contrastados al diseño de tu sitio web también puede ayudarte a dirigir la atención de los usuarios hacia contenidos importantes o llamadas a la acción (CTA). Por ejemplo, un botón rojo brillante sobre un fondo blanco atraerá la atención de los usuarios hacia él.
El papel del contraste de colores en SEO
El contraste de colores es esencial para la accesibilidad y el SEO. Los sitios web con poco contraste entre el texto y el fondo pueden resultar difíciles de leer para los usuarios con problemas visuales, lo que se traduce en mayores tasas de rebote.
Además, los motores de búsqueda utilizan algoritmos que tienen en cuenta el contraste de color a la hora de clasificar los sitios web. Los sitios con mejor contraste entre texto y fondo tienden a tener mejor visibilidad en los resultados de búsqueda.
Utiliza el color para resaltar contenido importante
El color también se puede utilizar estratégicamente para resaltar el contenido crítico en tu sitio web, tales como características del producto o testimonios. Puedes hacer que estos elementos destaquen del resto del contenido utilizando colores que contrasten o estilos de fuente en negrita.
Sin embargo, es esencial no exagerar con demasiados colores brillantes o que choquen entre sí, ya que esto puede provocar un desorden visual y confundir a los usuarios.
Estudios de casos sobre el impacto de la combinación de colores en el SEO
Varios estudios de casos han demostrado que cambiar la combinación de colores de un sitio web puede influir significativamente en el rendimiento SEO. Por ejemplo, un estudio descubrió que cambiar el color del botón principal de llamada a la acción de azul a verde producía un aumento del 21% en las conversiones. Otro estudio demostró que utilizar un botón de llamada a la acción rojo en lugar de verde aumentaba las conversiones en un 34%. La combinación de colores adecuada para un sitio web puede influir significativamente en el rendimiento SEO y la participación de los usuarios.
Para asegurarte de que la paleta de colores de tu sitio web está optimizada para el SEO y la experiencia del usuario, ten en cuenta las siguientes prácticas recomendadas:
- Escoge colores que se alineen con la identidad y el mensaje de tu marca.
- Utiliza colores contrastados para resaltar el contenido importante.
- Garantiza un contraste adecuado entre el texto y el fondo por motivos de accesibilidad.
- Evita utilizar demasiados colores brillantes o que desentonen entre sí, ya que pueden confundir a los usuarios.
Siguiendo esta guía de colores para sitios web, puedes crear un sitio web visualmente atractivo que se posicione bien en los resultados de búsqueda y atraiga a los usuarios.
Conclusión
Diseñar un sitio web con una paleta de colores personalizada es esencial para crear una experiencia de usuario visualmente atractiva y atrayente. Un generador de paletas de colores puede ayudarte a crear la combinación de colores perfecta para tu sitio web, que refleje la identidad de tu marca y resuene con tu público objetivo.
A la hora de diseñar un sitio web, escoger la combinación de colores adecuada es crucial para atraer y retener a los usuarios. Un sitio web bien diseñado con una combinación de colores eficaz puede aumentar la participación de los usuarios y mejorar la clasificación SEO.
No subestimes el poder de un sitio web bien diseñado con una combinación de colores eficaz. Utiliza un generador de paletas de colores para crear una paleta personalizada para tu sitio web que refleje la identidad de tu marca y resuene con tu público objetivo, luego aplícala sin problemas utilizando las herramientas de personalización de Strikingly.