Guía de estilo de diseño web: El arma secreta para crear un sitio web coherente y cohesionado
Guía de estilo de diseño web: El arma secreta para crear un sitio web coherente y cohesionado

Foto de Lee Campbell en Unsplash
En la era digital actual, un sitio web visualmente atractivo y fácil de usar es crucial para empresas y particulares. Un sitio web bien diseñado atrae a los visitantes, los mantiene interesados y los anima a realizar las acciones deseadas. Crear una guía de estilo de diseño web es una forma eficaz de conseguirlo.
La importancia de las guías de estilo para el diseño web
Una guía de estilo de diseño web es un proyecto para la identidad visual de tu sitio web y garantiza la coherencia en todas las páginas. Esboza las normas y directrices para diversos elementos de diseño, como colores, fuentes, diseños, imágenes y redacción. Seguir las guías de estilo para el diseño web puede crear un sitio web cohesivo y de aspecto profesional que refleje la personalidad de tu marca.
Cómo puede ayudarte Strikingly a crear una guía de estilo eficaz
Strikingly es un innovador constructor de sitios web que simplifica la creación de una guía de estilo para el sitio web. Con su interfaz intuitiva y su funcionalidad de arrastrar y soltar, incluso quienes no tienen conocimientos técnicos pueden personalizar fácilmente el diseño general de su sitio web. Strikingly también proporciona plantillas prediseñadas que pueden personalizarse según los requisitos exclusivos de tu marca.
Comprender los elementos básicos de una guía de estilo
Para crear una guía de estilo de diseño web eficaz, es importante comprender sus elementos básicos. Entre ellos se incluyen la definición de tu público objetivo, el establecimiento de la identidad de tu marca, la selección de colores, fuentes y tipografía adecuados, el diseño de composiciones coherentes, la incorporación de imágenes y gráficos relevantes, y la redacción de textos claros y concisos.
Si sigues estos elementos básicos en el proceso de creación de tu guía de estilo utilizando las herramientas y funciones fáciles de usar de Strikingly, podrás asegurarte de que tu sitio web destaque y comunique eficazmente tu mensaje a tu público objetivo.
¿Qué es una guía de estilo de diseño web?

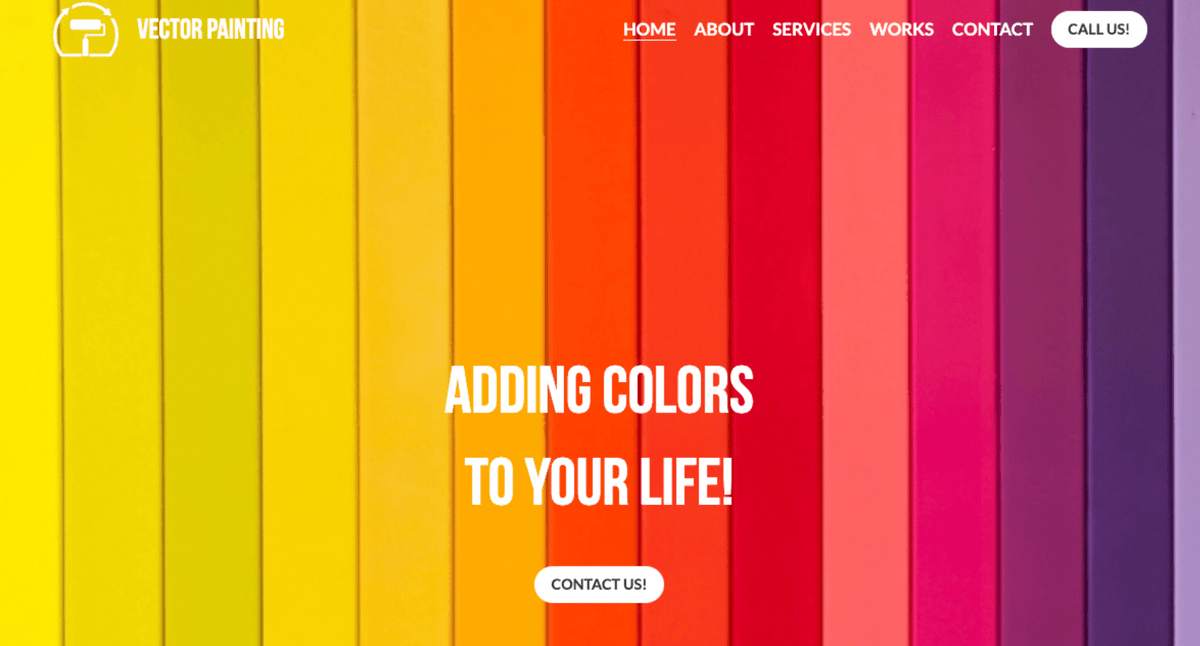
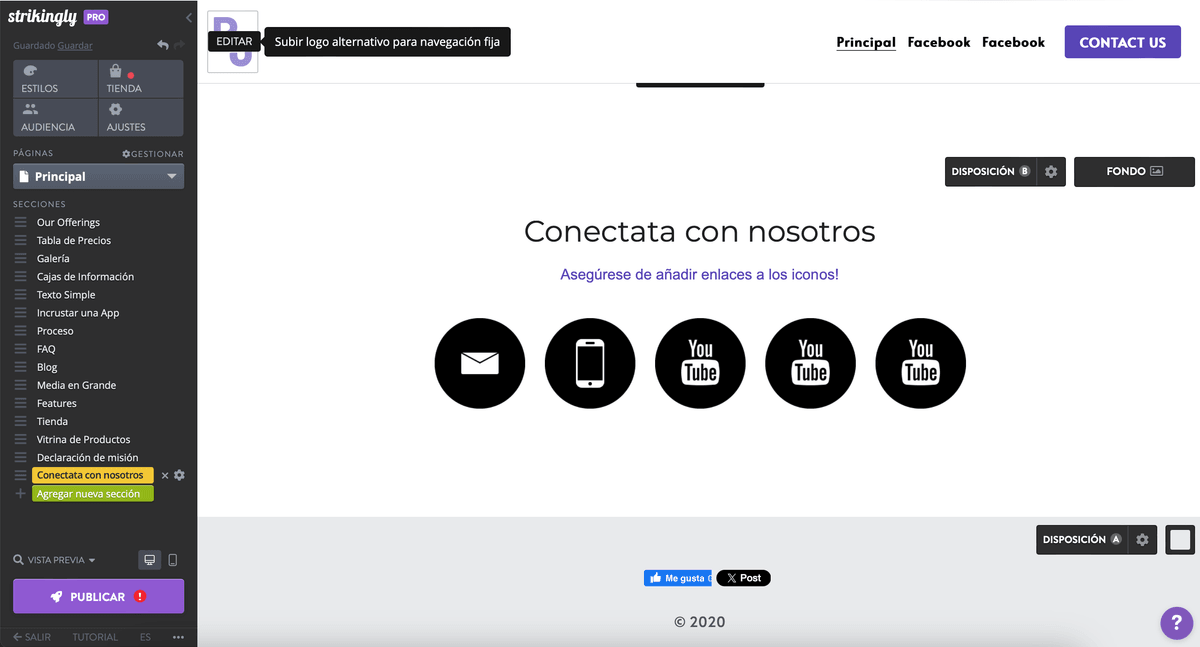
Imagen tomada del producto de Strikingly
Definición y finalidad
Una guía de estilo de diseño web es un conjunto de directrices que describe los elementos visuales y funcionales utilizados en el diseño de un sitio web. Sirve de referencia para diseñadores, desarrolladores y otras partes implicadas en la creación y el mantenimiento de un sitio web. La finalidad de una guía de estilo es garantizar la coherencia y cohesión entre las distintas páginas y secciones de un sitio web.
Ventajas de utilizar una guía de estilo para el sitio web
Utilizar una guía de estilo de diseño web ofrece varias ventajas.
- Proporciona instrucciones claras para crear un sitio web cohesivo y visualmente atractivo que se alinee con la identidad de tu marca. Puedes mantener la coherencia en todo tu sitio web definiendo colores específicos, fuentes, tipografía, diseño, imágenes y directrices de redacción.
- Tener una guía de estilo para el sitio web ahorra tiempo y esfuerzo a largo plazo. Una vez que hayas establecido tus elementos de diseño, puedes aplicarlos fácilmente a varias plantillas o secciones sin empezar de cero cada vez. Esto agiliza el proceso de diseño y garantiza la eficacia.
- Utilizar una guía de estilo para el sitio web mejora la experiencia del usuario al proporcionar un aspecto coherente en todas las páginas de tu sitio web. Esto ayuda a los usuarios a navegar por tu sitio fácilmente y a comprender su estructura de forma intuitiva.
Ejemplos de guías de estilo populares
Existen numerosas guías de estilo de diseño web populares que sirven como grandes ejemplos de inspiración. Uno de estos ejemplos son las Directrices de Diseño Material de Google, que proporcionan instrucciones completas sobre cómo crear sitios web visualmente impresionantes con una estética moderna.
Otro ejemplo es el Sistema de Lenguaje de Diseño de Airbnb, que se centra en crear una experiencia de usuario inclusiva mediante directrices detalladas sobre paletas de colores, elecciones tipográficas, iconografía, reglas de espaciado, etc.
Cómo puedes crear una guía de estilo de diseño web
Crear una guía de estilo de diseño web es un paso esencial para garantizar la coherencia y cohesión del diseño de tu sitio web. Siguiendo una guía de estilo, puedes mantener una identidad de marca unificada y proporcionar una experiencia de usuario fluida. Esta sección explorará los elementos críticos para crear una guía de estilo de diseño web eficaz.
1. Investigar a tu público objetivo
Antes de sumergirte en el proceso de diseño, es crucial comprender a tu público objetivo. Lleva a cabo una investigación exhaustiva para comprender sus preferencias, datos demográficos y comportamientos. Esta información te ayudará a adaptar tus opciones de diseño para satisfacer sus necesidades y expectativas.
2. Definir la identidad de tu marca
La identidad de tu marca te diferencia de la competencia y ayuda a establecer el reconocimiento entre tu público objetivo. Define la personalidad, los valores y la declaración de objetivos de tu marca. Esto servirá de base para crear una representación visual de tu marca a través de las elecciones de diseño.
3. Selección de colores, fuentes y tipografía
Los colores desempeñan un papel importante a la hora de evocar emociones y transmitir mensajes a través del diseño. Elige colores que se alineen con la personalidad de tu marca y resuenen con tu público objetivo. Selecciona fuentes y tipografía que mejoren la legibilidad y reflejen el tono de tu marca.
4. Diseñar un diseño coherente
La coherencia en el diseño garantiza que los usuarios puedan navegar por tu sitio web sin esfuerzo. Determina la colocación de cabeceras, pies de página, menús de navegación y secciones de contenido para crear una experiencia de usuario coherente en las distintas páginas.
5. Incorporar imágenes y gráficos
Las imágenes y los gráficos son herramientas poderosas para atraer visualmente a los usuarios en tu sitio web. Elige elementos visuales de alta calidad que estén en consonancia con la estética de tu marca y, al mismo tiempo, mejoren la experiencia del usuario.
6. Redactar textos claros y concisos
Un texto bien escrito es esencial para comunicarte eficazmente con tu público. Redacta textos claros y concisos que reflejen la voz de tu marca y, al mismo tiempo, proporcionen información valiosa a los usuarios.
Incorporar estos elementos a tu guía de estilo de diseño web garantizará la coherencia y cohesión de todo tu sitio web. Una guía de estilo completa puede crear un sitio web visualmente atractivo y fácil de usar que se ajuste a la identidad de tu marca.
Recuerda actualizar con regularidad tu guía de estilo a medida que evolucione tu marca y busca los comentarios de los usuarios para mejorar continuamente el diseño de tu sitio web. Con la ayuda del intuitivo creador de sitios web de Strikingly, implementar y mantener tu guía de estilo de diseño web se convierte en un proceso fluido.
Ahora que hemos explorado los elementos clave de la creación de una guía de estilo de diseño web, pasemos a la siguiente sección, donde hablaremos de cómo Strikingly puede simplificar el proceso para ti.
Implementar tu guía de estilo con Strikingly

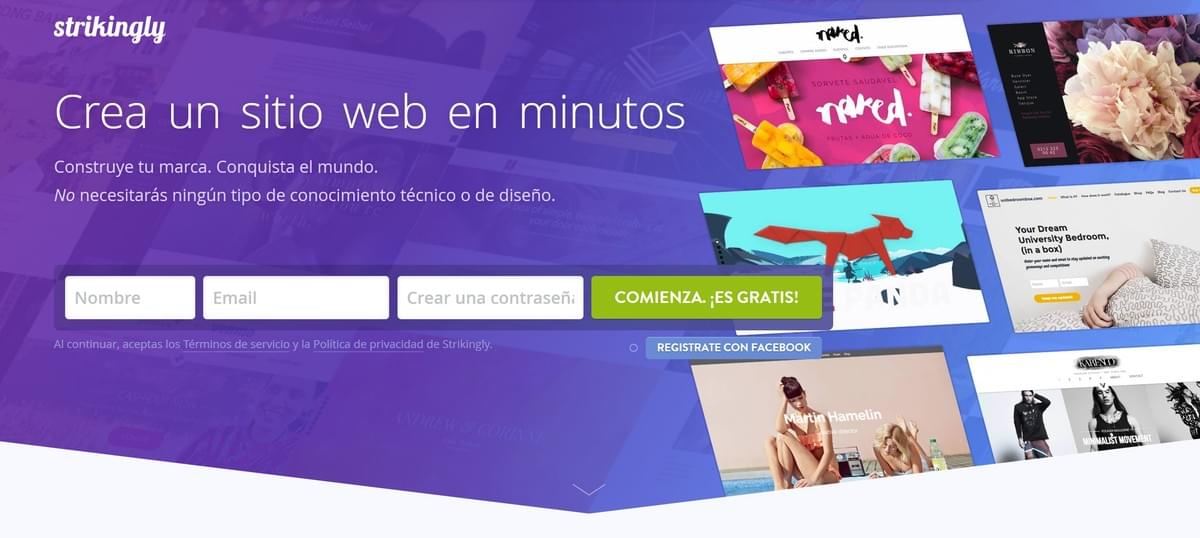
Imagen tomada del producto de Strikingly
Strikingly es un excelente constructor de sitios web que te ayudará a implementar tu guía de estilo de diseño web sin problemas. Su interfaz fácil de usar y sus potentes funciones te permiten crear un sitio web visualmente atractivo y coherente que refleje la identidad de tu marca. Exploremos cómo Strikingly puede ayudarte a implementar tu guía de estilo.
Introducción al creador de sitios web Strikingly
Strikingly proporciona una amplia gama de plantillas personalizables y opciones de diseño, facilitando a los usuarios la creación de sitios web impresionantes sin ningún conocimiento de codificación. Tanto si eres un principiante como un diseñador experimentado, Strikingly ofrece herramientas intuitivas que agilizan el proceso de creación y personalización de tu sitio web.
Personalizar el diseño general de tu sitio web
Una vez que hayas seleccionado una plantilla en Strikingly, puedes personalizar su diseño general para alinearlo con tu guía de estilo. Puedes modificar colores, fuentes, fondos y otros elementos visuales para que coincidan con la identidad de tu marca. Al aplicar opciones de diseño coherentes en todo tu sitio web, te aseguras un aspecto cohesivo que resuene con tu público objetivo.
Aplicar tu guía de estilo a las plantillas

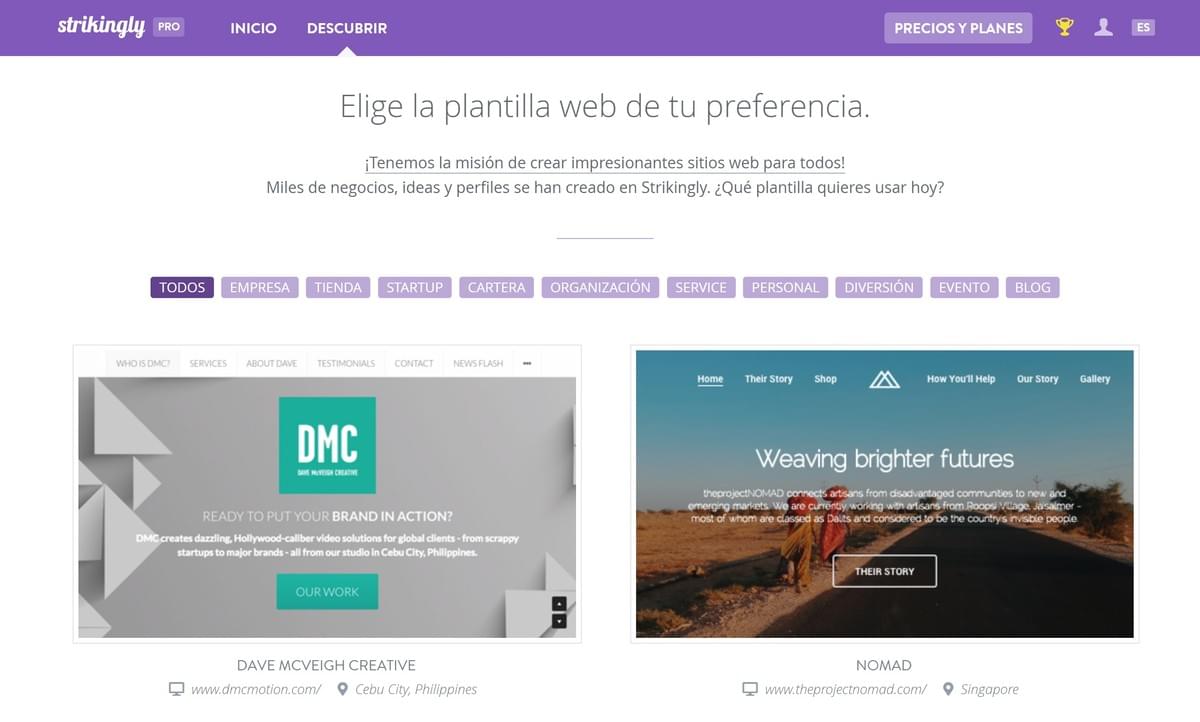
Imagen tomada del producto de Strikingly
Con el editor de arrastrar y soltar de Strikingly, puedes aplicar fácilmente los elementos de tu guía de estilo a la plantilla elegida. Esto incluye incorporar colores específicos, fuentes, estilos tipográficos y otras directrices visuales de tu guía de estilo para el sitio web en diferentes secciones del sitio web. Hacerlo garantiza la coherencia en todas las páginas y crea una experiencia de usuario sin fisuras.
Utilizar las funciones de diseño de Strikingly
Strikingly ofrece varias funciones de diseño que mejoran el aspecto general de tu sitio web, a la vez que se mantienen fieles a tu guía de estilo. Puedes añadir animaciones, efectos de desplazamiento de paralaje, galerías de imágenes, vídeos y mucho más para atraer a los visitantes y hacer que su experiencia de navegación sea memorable. Estas funciones te permiten mostrar la personalidad de tu marca manteniendo la coherencia y la profesionalidad.
Previsualizar y probar tu diseño
Antes de lanzar tu sitio web, es crucial previsualizar y probar tu diseño para asegurarte de que se ajusta a tu guía de estilo. Strikingly te permite previsualizar tu sitio web en dispositivos como ordenadores de sobremesa, tabletas y teléfonos inteligentes. Esto garantiza que tu diseño es responsivo y visualmente atractivo en todos los tamaños de pantalla. Además, puedes probar la funcionalidad de los elementos interactivos para ofrecer una experiencia de usuario fluida.
Utilizando las herramientas y funciones intuitivas de Strikingly, puedes implementar eficazmente tu guía de estilo de diseño web y crear un sitio web visualmente impresionante que refleje la identidad de tu marca. Con su interfaz fácil de usar y sus opciones de personalización, Strikingly simplifica la creación de una presencia en línea coherente y atractiva.
A continuación, vamos a explorar la importancia de la coherencia en el diseño web y cómo la actualización periódica de tu guía de estilo puede contribuir a mantener un sitio web de éxito.
Coherencia y mantenimiento

Imagen tomada del producto de Strikingly
La coherencia es un aspecto clave del diseño web que ayuda a crear un aspecto cohesivo y profesional para tu sitio web. Los usuarios que visitan tu sitio esperan una experiencia coherente en cuanto a diseño, colores, fuentes y diseño en general. Esta coherencia mejora la experiencia del usuario y refuerza la identidad de tu marca.
Actualizar regularmente tu guía de estilo es crucial para mantener la coherencia en el diseño web. A medida que cambian las tendencias y surgen nuevas tecnologías, es esencial mantener actualizada tu guía de estilo para reflejar estos cambios. Revisar y actualizar regularmente tu guía de estilo para el sitio web garantiza que tu sitio web siga siendo visualmente atractivo y relevante.
Realizar pruebas de usabilidad es otro aspecto importante para mantener la coherencia en el diseño web. Las pruebas de usabilidad consisten en observar cómo interactúan los usuarios con tu sitio web e identificar cualquier problema o área susceptible de mejora. Al realizar pruebas de usabilidad, puedes recabar valiosos comentarios sobre la eficacia de tus elementos de diseño y hacer los ajustes necesarios para mejorar la experiencia del usuario.
Buscar opiniones de los usuarios también es esencial para mantener la coherencia en el diseño web. Las opiniones y preferencias de tu público objetivo son cruciales para dar forma al aspecto de tu sitio web. Si buscas activamente la opinión de los usuarios mediante encuestas o formularios de opinión, podrás conocer mejor sus necesidades y expectativas, lo que te permitirá tomar decisiones informadas a la hora de actualizar tu guía de estilo.
Conclusión

Imagen tomada del producto de Strikingly
Una guía de estilo de diseño web es esencial para crear un sitio web cohesivo y visualmente atractivo. Ayuda a mantener la coherencia en los elementos de diseño, como los colores, las fuentes y el diseño, mejorando la experiencia del usuario. Al implantar una guía de estilo, puedes comunicar eficazmente la identidad de tu marca y crear una presencia en línea memorable.
Strikingly es una excelente plataforma que simplifica la creación de una guía de estilo de diseño web. Con su intuitivo constructor de sitios web y sus plantillas personalizables, puedes aplicar fácilmente tu guía de estilo para conseguir el aspecto deseado para tu sitio web. Strikingly también ofrece varias funciones de diseño que te permiten añadir imágenes, gráficos y textos claros para mejorar el atractivo visual de tu sitio.
Cuando diseñes una guía de estilo para el sitio web, deberás actualizarla para garantizar la coherencia en todas las páginas del sitio web con regularidad. Esta coherencia no sólo mejora la experiencia del usuario, sino que también refuerza el reconocimiento de la marca. Realizar pruebas de usabilidad y recabar la opinión de los usuarios son pasos esenciales para mantener la eficacia de tu guía de estilo.
Utilizar una guía de estilo de diseño web tiene numerosas ventajas para crear un sitio web impactante. Strikingly simplifica el proceso proporcionando una plataforma fácil de usar con plantillas y funciones de diseño personalizables. Empieza a diseñar tu sitio web con Strikingly para crear una presencia online visualmente impactante que resuene con tu público objetivo.