Los mejores trucos para usar una imagen de fondo en tu sitio web
Los mejores trucos para usar una imagen de fondo en tu sitio web

¿Quieres crear un sitio web visualmente impactante para atraer e implicar a tus visitantes? Una forma de conseguirlo es utilizando imágenes de fondo. En este artículo, exploraremos la importancia de la imagen de fondo de un sitio web y sus ventajas para el SEO, y te proporcionaremos los mejores trucos y consejos profesionales para utilizarlas eficazmente en tu sitio. También te presentaremos Strikingly, una plataforma que puede ayudarte a crear la imagen de fondo perfecta para tu sitio web.
¿Qué es una imagen de fondo?
Una imagen de fondo de un sitio web es una imagen que ocupa todo o parte del fondo de la página web. Puede ser una imagen estática o dinámica que marca el tono del diseño y el contenido de tu sitio web. Una imagen de fondo de página web es esencial para el diseño web, ya que ayudan a crear una jerarquía visual, establecen la identidad de la marca y mejoran la experiencia del usuario.
Importancia de la imagen de fondo de una página web
Una buena imagen de fondo de página web puede influir significativamente en la forma en que los visitantes perciben tu sitio e interactúan con él. Pueden transmitir emociones, establecer credibilidad y comunicar valores de marca. Una imagen de fondo de página web bien elegida también puede reducir las tasas de rebote al mantener a los visitantes interesados durante más tiempo.
El fondo de una página web no es sólo una decoración; puede hacer o deshacer la experiencia del usuario. Un fondo mal elegido puede ser una distracción y hacer que los visitantes abandonen tu sitio sin realizar ninguna acción. Por otro lado, un fondo bien pensado puede crear una experiencia de navegación fluida que mantenga a los visitantes enganchados durante más tiempo. Invertir en imágenes de fondo del sitio web de alta calidad es una inversión en tu éxito online.
Beneficios del uso de imágenes de fondo para SEO
Además de mejorar la experiencia del usuario, una imagen de fondo del sitio web también puede beneficiar tus esfuerzos de SEO:
- Aumentando el tiempo de permanencia. Cuando los visitantes pasan más tiempo en tu sitio web gracias a elementos visuales atractivos como las imágenes de fondo, los motores de búsqueda lo interpretan como una señal de contenido de alta calidad.
- Aumentar la compartición en las redes sociales. Es más probable que la gente comparta contenidos visualmente atractivos en plataformas de redes sociales como Facebook, Twitter o Instagram.
- Mejora el porcentaje de clics. Cuando las páginas de resultados de los motores de búsqueda (SERP) incluyen sitios web visualmente atractivos con buenas imágenes de fondo, es más probable que los usuarios hagan clic.
- Reduce el relleno de palabras clave. Con las imágenes de fondo, no tienes que incluir el nombre del archivo de la imagen ni el texto alternativo en el contenido de la página para mostrar la imagen en ella. Esto evita sobreoptimizar tu contenido con palabras clave sólo por incluir imágenes.
- Contenido más limpio. El uso de imágenes de fondo crea un contenido menos desordenado sin múltiples etiquetas y pies de imagen. El resultado es un flujo de contenidos y una experiencia de usuario más limpios.
- Facilidad para móviles. Las imágenes de fondo que llenan todo el ancho de la pantalla pueden ser más adaptadas a los móviles que las imágenes normales, que requieren redimensionar y reposicionar los diseños de contenido en pantallas más pequeñas.
- Dificultad para el scraping (técnica utilizada mediante programas de software para extraer información de sitios web). Las imágenes de fondo son más difíciles de detectar y extraer del HTML de la página para las herramientas de scraping y los robots. Esto dificulta el scraping y la duplicación de tu contenido. Sin embargo, no impide el scraping y no se debe confiar en ello.
- Se adapta a los cambios de anchura del contenido. Una imagen de fondo se estirará y adaptará sin problemas si cambias la anchura de su contenedor de contenido original. Las imágenes normales requieren volver a cargar un nuevo tamaño de imagen.
- Superposición de varios fondos. Con las imágenes de fondo tienes más flexibilidad para superponer varias imágenes, añadir superposiciones de color, colocar imágenes, cambiar su tamaño y conseguir efectos de desplazamiento de paralaje. Todo ello puede mejorar el aspecto visual y la experiencia del usuario.
En este artículo, daremos consejos para seleccionar el tipo de imagen adecuado a las necesidades de tu sitio y optimizarlo para SEO. También compartiremos otras consideraciones como la velocidad de carga de la página, el diseño responsivo, la marca, las pruebas y los análisis. Por último, daremos consejos profesionales para crear buenos fondos de página web y presentaremos Strikingly como una plataforma que te ayudará a crear la imagen de fondo de página web perfecta.
Strikingly es una plataforma todo en uno que te permite crear fácilmente hermosos sitios web. Ofrece una amplia gama de plantillas personalizables y funciones fáciles de usar que pueden ayudarte a crear la imagen de fondo perfecta para tu sitio web.
Ahora que hemos cubierto los aspectos básicos, vamos a sumergirnos en nuestros mejores trucos para utilizar imágenes de fondo en tu sitio.

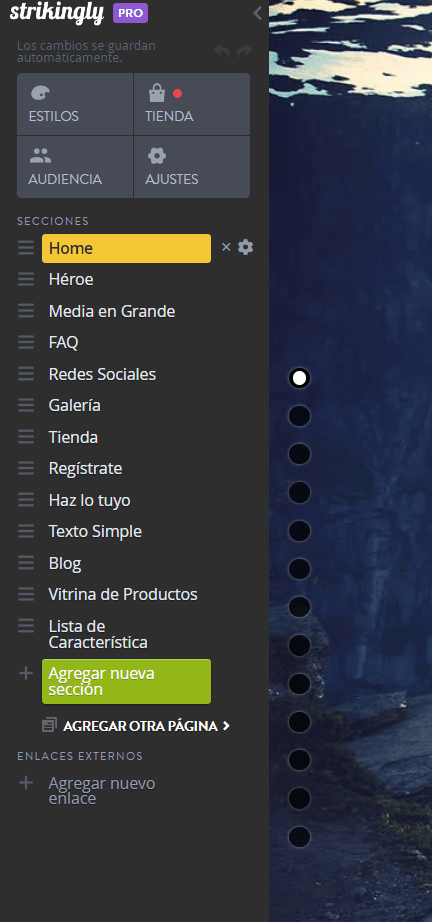
Imagen obtenida de Strikingly
Los mejores trucos para usar imágenes de fondo en tu sitio web
Las imágenes de fondo son una forma estupenda de añadir interés visual a tu sitio web y hacer que destaque. Aquí tienes algunos trucos para utilizar una imagen de fondo para tu sitio web:
- Elige la imagen adecuada
Elegir la imagen adecuada es crucial para causar una buena impresión a tus visitantes. Quieres una imagen que sea visualmente atractiva, relevante para tu marca y de alta calidad. Evita utilizar fotos genéricas de stock que ya se hayan utilizado innumerables veces.
- Optimiza la imagen para SEO
Optimizar tu imagen de fondo para SEO puede ayudar a mejorar la clasificación de tu sitio web en los motores de búsqueda. Utiliza nombres de archivo descriptivos y etiquetas alt para tus imágenes y comprímelas para reducir los tiempos de carga.
- Utiliza imágenes de fondo en áreas clave
Utilizar imágenes de fondo en áreas clave de tu sitio web puede ayudar a llamar la atención sobre el contenido importante y hacerlo más atractivo para los visitantes. Considera la posibilidad de utilizar imágenes de fondo en encabezados, secciones principales y botones de llamada a la acción.
- Superponer textos sobre imágenes
Superponer texto sobre imágenes de fondo puede transmitir información de forma eficaz, manteniendo un diseño visualmente atractivo. Asegúrate de que el texto sea legible y contraste bien con la imagen.
- Añade efectos de paralaje al fondo.
Utiliza la propiedad "background-attachment" para crear un efecto de desplazamiento de paralaje entre una imagen de fondo y el contenido en primer plano. Establécela como "fija" al especificar el posicionamiento del fondo.
Especifica colores de fondo alternativos. Si la imagen de fondo no se carga, especifica un color de fondo alternativo mediante la propiedad color de fondo. Así te aseguras de que el estilo de tu sitio no se rompa por completo.
- Utiliza la posición de fondo. La propiedad background-position te permite especificar dónde debe colocarse la imagen de fondo en el elemento. Puedes centrar una imagen, alinearla a un lado o especificar valores exactos de desplazamiento.
- Ajustar el tamaño del fondo. Utiliza la propiedad tamaño-fondo para especificar el tamaño de la imagen de fondo. Puedes establecerlo como "cubrir" para que la imagen cubra todo el elemento, "contener" para evitar el recorte, especificar valores exactos de píxeles o utilizar porcentajes.
- Añade repeticiones de fondo. Establece repetición-fondo como "repetir-x", "repetir-y" o "repetir" para colocar las imágenes de fondo en mosaico horizontal, vertical o en ambas direcciones. Utiliza "no-repetir" para evitar el mosaico del fondo.
Puedes crear buenos fondos de página web que mejoren el aspecto general de tu sitio siguiendo estos trucos principales.

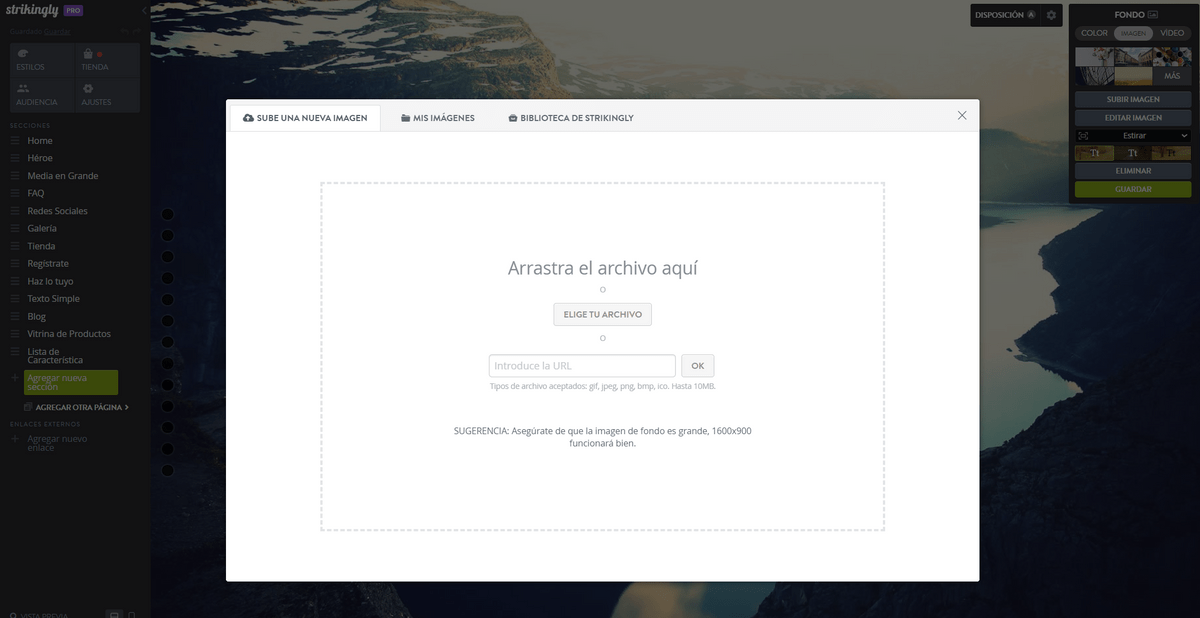
Imagen obtenida de Strikingly
Otras consideraciones sobre el uso de una imagen de fondo para el sitio web
Aunque las imágenes de fondo pueden mejorar la estética de tu sitio web y potenciar el SEO, hay otros factores importantes que debes tener en cuenta al utilizarlas. Entre ellos están la velocidad de carga de la página, el diseño responsivo, la marca, las pruebas y los análisis.
Velocidad de carga de la página
Una de las consideraciones más importantes al utilizar imágenes de fondo es la velocidad de carga de la página. Los archivos de imagen grandes pueden ralentizar el tiempo de carga de tu sitio web, frustrando a los visitantes y afectando negativamente al SEO. Comprime tus archivos de imágenes de fondo sin sacrificar la calidad para optimizar la velocidad de carga de la página. También puedes utilizar técnicas de carga lenta para dar prioridad al contenido por encima del pliegue.
Diseño responsivo
El diseño responsivo garantiza que tu sitio web se vea bien en cualquier dispositivo, desde ordenadores de sobremesa a teléfonos móviles. Cuando utilices imágenes de fondo, asegúrate de que también sean responsivas. Deben adaptarse a diferentes tamaños de pantalla sin distorsionarse ni pixelarse.
Marca
Las imágenes de fondo pueden ser una poderosa herramienta para crear la marca de tu sitio web. Elige imágenes que reflejen la personalidad y los valores de tu marca sin dejar de ser visualmente atractivas. Utiliza colores que coincidan con el esquema de color de tu marca, y considera la posibilidad de añadir un logotipo o eslogan a la imagen.
Pruebas y análisis
Por último, es esencial probar diferentes imágenes de fondo y analizar su impacto en las métricas de participación del usuario, como la tasa de rebote y el tiempo en el sitio. Utiliza las pruebas A/B para comparar la eficacia de los distintos fondos en la consecución de objetivos específicos, como las tasas de conversión o de clics.
Si tienes en cuenta estos factores a la hora de utilizar imágenes de fondo en tu sitio web, podrás crear un sitio visualmente impactante que atraiga a los visitantes sin dejar de estar optimizado para SEO.
Consejos profesionales para crear imágenes de fondo impactantes
A la hora de crear imágenes de fondo impactantes para tu sitio web, algunos consejos profesionales pueden ayudarte a destacar. Aquí tienes algunas ideas para empezar:
Usa degradados de color para dar profundidad
Una forma de añadir profundidad e interés al fondo de tu sitio web es utilizar degradados de color. Esta técnica consiste en mezclar dos o más colores para crear una transición suave entre ellos. Puedes crear un efecto visualmente impactante que atraiga la mirada y distinga tu sitio web eligiendo colores complementarios y experimentando con diferentes tonos.
Juega con texturas y patrones
Otra forma de añadir interés visual al fondo de tu sitio web es incorporando texturas y patrones. Tanto si optas por texturas sutiles como el lino o la arpillera, o por estampados atrevidos como las rayas o los lunares, estos elementos pueden ayudar a romper la monotonía de un fondo de color sólido y añadir profundidad y dimensión.
Evita los clichés de las imágenes de archivo
Aunque las imágenes de archivo pueden ser una forma práctica de añadir interés visual a tu sitio web, también pueden estar sobreutilizadas y ser un cliché. En lugar de recurrir a fotos genéricas de archivo, intenta crear gráficos personalizados o encargar ilustraciones originales que reflejen la personalidad única de tu marca.
Invierte en fotografía profesional
Si buscas imágenes de alta calidad que capten realmente la esencia de tu marca, puede merecer la pena invertir en fotografía profesional. Puedes crear imágenes personalizadas que sean visualmente impresionantes y estén perfectamente alineadas con la identidad de tu marca trabajando con un fotógrafo experto que comprenda tu visión y tus objetivos.
Estarás en el buen camino para crear un sitio que destaque entre la competencia siguiendo estos consejos profesionales para crear un fondo de sitio web impresionante.
Recuerda: Los buenos fondos para sitios web no tienen por qué ser complicados ni caros; a veces, lo sencillo es lo mejor. Experimenta con distintas técnicas hasta que encuentres lo que mejor funciona para tu marca, y no tengas miedo de arriesgarte y probar cosas nuevas.
Con un poco de creatividad y una planificación cuidadosa, puedes crear un fondo de página web que refleje realmente la personalidad única de tu marca y te ayude a conectar con tu público de forma significativa.

Imagen obtenida de Strikingly
¿Cómo puede ayudarte Strikingly con la imagen de fondo para tu sitio web?
¿Necesitas ayuda para encontrar la imagen de fondo perfecta para tu sitio web? ¡No busques más allá de Strikingly! Nuestro creador de sitios web ofrece varios fondos para que tu sitio destaque. Así es como podemos ayudarte:
Fondos que gritan, ¡mírame!
Nuestros fondos están diseñados para llamar la atención y atraer a los visitantes. Tanto si buscas un diseño atrevido y colorido como algo más sutil, tenemos opciones que se adaptarán a tus necesidades.
No te preocupes; personaliza la apariencia de tu sitio.
Personalizar tu sitio siempre ha sido un reto con la plataforma fácil de usar de Strikingly. Puedes subir fácilmente tus imágenes o elegir entre nuestra biblioteca de fondos de calidad profesional para dar a tu sitio un aspecto único.
Deja boquiabiertos a tus visitantes con gráficos deslumbrantes.
Con Strikingly, puedes crear imágenes impactantes que dejarán una impresión duradera en los visitantes de tu sitio. Nuestros gráficos están optimizados para su uso en la web y seguro que causan impacto.
Elige entre nuestra abundancia de fondos.
Ofrecemos una amplia selección de fondos, para que encuentres uno que se adapte a tu estilo y marca. Desde diseños abstractos a escenas de la naturaleza, lo tenemos todo.
Deja boquiabiertos a tus competidores con tu diseño.
Destaca entre la multitud con un diseño web único que muestre tu marca y tu mensaje. Con la plataforma personalizable de Strikingly, puedes crear un sitio web que represente realmente quién eres y lo que haces.
Potencia la estética con nuestras funciones fáciles de usar.
Además de nuestras impresionantes opciones de fondo, Strikingly ofrece una serie de funciones fáciles de usar que te ayudarán a crear un sitio web que tenga un aspecto estupendo y funcione sin problemas. Desde plantillas fáciles de usar hasta herramientas de diseño de arrastrar y soltar, te tenemos cubierto.
¡Empieza a crear tu sitio web perfecto ahora!
¿Listo para empezar? Regístrate en Strikingly hoy mismo y empieza a crear el sitio web de tus sueños con nuestros fondos personalizables y nuestra plataforma fácil de usar.
Elegir la imagen de fondo adecuada para tu sitio web puede marcar una gran diferencia en la forma en que los visitantes perciben tu marca y tu mensaje. Con la amplia variedad de opciones de fondos y la plataforma fácil de usar de Strikingly, puedes crear un sitio web impresionante que represente realmente quién eres y lo que haces. ¿A qué esperas? ¡Empieza a crear tu sitio web perfecto hoy mismo!

Imagen obtenida de Strikingly
Conclusión
Las imágenes de fondo son esenciales para el diseño y la optimización de un sitio web. Pueden ayudar a realzar la estética de tu sitio web y mejorar su SEO. Para recapitular, aquí tienes algunos trucos para utilizar imágenes de fondo en tu sitio web:
- Elige la imagen adecuada que se alinee con tu marca y mensaje.
- Optimiza la imagen para el SEO utilizando etiquetas alt, nombres de archivo y descripciones relevantes.
- Utiliza la imagen de fondo en áreas clave como cabeceras o secciones héroe.
- Superpón textos en las imágenes para hacerlas más atractivas.
Aparte de estos trucos, hay otras consideraciones que debes tener en cuenta al utilizar imágenes de fondo en tu sitio web.
Las imágenes de fondo son cruciales en la optimización de un sitio web, ya que pueden mejorar la participación de los usuarios y reducir las tasas de rebote. Crean un impacto visual que puede captar la atención de los visitantes y mantenerlos enganchados a tu sitio.
Utilizar buenos fondos de página web puede ofrecer varias ventajas, como por ejemplo
- Mejorar la estética de tu sitio,
- Mejorar el compromiso de los usuarios,
- Reducir las tasas de rebote,
- Aumentar el posicionamiento SEO,
- Crear una identidad de marca memorable.
Si estás buscando un creador de sitios web fácil de usar que ofrezca una amplia gama de impresionantes imágenes de fondo, Strikingly es la elección perfecta. Con sus funciones fáciles de usar y su experto equipo de asistencia, puedes crear un sitio web fantástico que destaque entre la competencia.
Strikingly ofrece una gran cantidad de fondos que gritan ¡mírame! Puedes personalizar el aspecto de tu sitio web sin esfuerzo. Sorprende a los visitantes con gráficos deslumbrantes o elige entre nuestra gran variedad de fondos.