Creando Obras Maestras Digitales: Un Viaje Hacia la Inspiración en el Diseño de Sitios Web
Creando Obras Maestras Digitales: Un Viaje Hacia la Inspiración en el Diseño de Sitios Web

En el mundo en constante evolución de la inspiración en el diseño de sitios web, miramos a las figuras influyentes que han dado forma a la industria. Desde la audaz creatividad de Chip Kidd hasta el legado intemporal de Dieter Rams y el innovador trabajo de Paula Scher, sus contribuciones han redefinido la manera en que abordamos el diseño web. Al profundizar en sus perspectivas únicas y enfoques innovadores, descubrimos una riqueza de inspiración que continúa dando forma a la mejor inspiración en el diseño de sitios web disponible hoy en día.
Inspiración Web - La Influencia de Chip Kidd
Chip Kidd es reconocido por su enfoque audaz y poco convencional hacia el diseño, desafiando los límites y las normas tradicionales. Su creatividad intrépida ha dejado una marca indeleble en la inspiración web, inspirando a los diseñadores a pensar fuera de lo común y crear experiencias digitales impactantes.
Los diseños innovadores de Kidd han recibido elogios generalizados y han sido presentados en numerosas publicaciones y exposiciones en todo el mundo. Su capacidad para combinar arte y funcionalidad ha solidificado su reputación como un pionero en la industria del diseño, empujando continuamente los límites y redefiniendo lo que es posible en el espacio digital. Como resultado, se ha convertido en un orador y mentor muy solicitado, compartiendo su experiencia e inspirando a la próxima generación de diseñadores a abrazar la creatividad y la valentía en su trabajo.
Inspiración web: explorando el legado de Dieter Rams
Los principios de funcionalidad y simplicidad de Dieter Rams han impactado profundamente la inspiración en el diseño de sitios web. Su enfoque minimalista ha influenciado a innumerables diseñadores, enfatizando líneas limpias, interfaces intuitivas y un enfoque en la usabilidad que continúa dando forma al diseño web actual.
El énfasis de Rams en la usabilidad y el diseño limpio ha cambiado la forma en que se estructuran y presentan los sitios web. Los diseñadores ahora priorizan la experiencia del usuario, asegurándose de que los sitios web sean fáciles de navegar y comprender. Centrarse en la funcionalidad ha dado como resultado sitios web que lucen genial y brindan a los visitantes una experiencia fluida y placentera. Como resultado, los principios de Rams se han convertido en fundamentales en el diseño web, dando forma a cómo interactuamos y consumimos contenido en línea.
Inspiración web: cómo Paula Scher redefinió el diseño
La valiente adopción de Paula Scher de romper las reglas y traspasar límites ha redefinido lo que es posible en la inspiración del diseño web. Su uso innovador de la tipografía y la audaz narración visual ha inspirado a una nueva generación de diseñadores a pensar de manera creativa y audaz al crear sus obras maestras digitales.
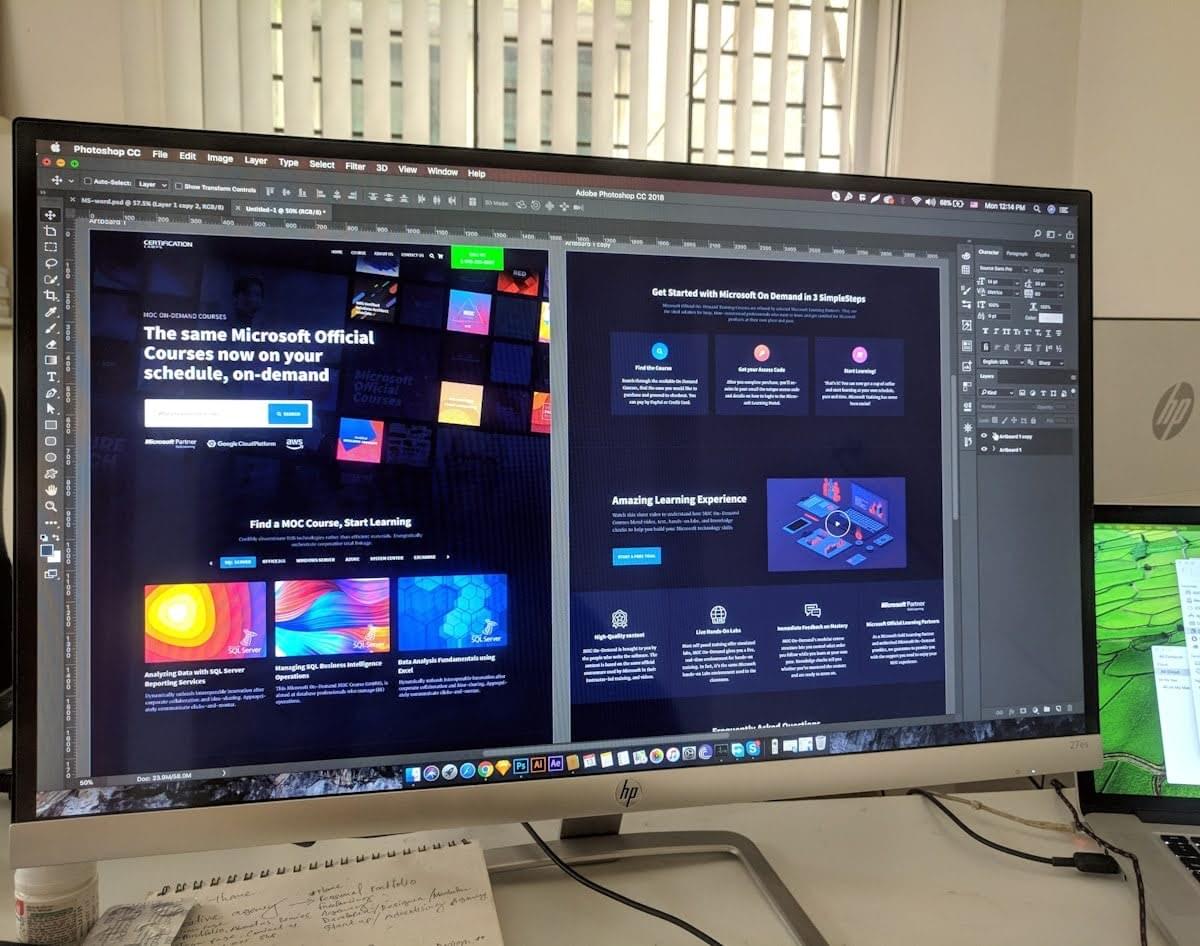
Las imágenes muestran una vibrante ilustración que captura la esencia de la inspiración web a través de varios elementos coloridos que simbolizan la creatividad, la innovación y la expresión audaz.
Exploremos cómo estas figuras influyentes han dado forma al moderno diseño de sitios web con sus perspectivas únicas y enfoques innovadores.
Inspiración para el diseño de páginas web - El arte del diseño de páginas web

La inspiración para el diseño de páginas web es crucial para crear una página web visualmente atractiva y fácil de usar. Inspirarse en el legado de maestros del diseño como Chip Kidd, Dieter Rams y Paula Scher puede proporcionar valiosas ideas para crear diseños web impactantes que conecten con los usuarios.
Minimalismo: Menos es Más
El concepto de "menos es más" es un principio fundamental en el arte del diseño web y se alinea estrechamente con la filosofía del minimalismo. El diseño minimalista se centra en la simplicidad, la claridad y la eliminación de elementos innecesarios para crear una experiencia de usuario limpia y efectiva. Aquí hay algunos principios clave y consejos para aplicar el minimalismo en el diseño web:
- Reducir el número de elementos de navegación a las páginas esenciales.
- Usar etiquetas claras y concisas para los enlaces de navegación.
- Optar por una estructura de menú simple e intuitiva.
Diseño Limpio y Consistente
- Apegarse a un diseño basado en cuadrícula para la organización.
- Mantener la consistencia en el espaciado y la alineación.
- Evitar el desorden y los elementos innecesarios en la página.
Espacio en Blanco (Espacio Negativo)
- Aprovechar el espacio en blanco para crear un respiro entre los elementos.
- Permitir un espaciado cómodo entre texto, imágenes y otros elementos.
- El espacio en blanco ayuda a enfocar la atención del usuario en el contenido importante.
Paleta de Colores Limitada
- Elegir un esquema de colores limitado para mantener una apariencia coherente y armoniosa.
- Usar el color estratégicamente para resaltar elementos clave.
- Un diseño minimalista a menudo presenta colores neutros.
Tipografía
- Seleccionar una fuente simple y legible para el contenido.
- Limitar el número de diferentes fuentes para mantener una identidad visual coherente.
- Utilizar tamaños y estilos de fuente para crear una jerarquía y enfatizar información importante.
Imágenes de Alta Calidad
- Usar imágenes de alta resolución que contribuyan a la estética general.
- Optar por imágenes que tengan un propósito y agreguen valor al contenido.
- Considerar el uso de un estilo o filtro consistente para las imágenes.
Diseño Responsivo
- Garantizar que el diseño sea adaptable y se ajuste bien a varios tamaños de pantalla.
- Probar el sitio web en diferentes dispositivos para garantizar una experiencia de usuario sin problemas.
Llamadas a la Acción Claras (CTAs)
- Mantener las CTAs simples y atractivas.
- Evitar abrumar a los usuarios con demasiadas CTAs en una página.
- Usar espacio negativo para atraer la atención a acciones importantes.
Animación Funcional
- Incorporar animaciones sutiles para transiciones e interacciones.
- Usar animaciones con un propósito para mejorar la experiencia del usuario sin distraer.
Optimización Móvil
- Prioriza el diseño adaptado a móviles para un número creciente de usuarios que acceden a sitios web desde teléfonos inteligentes.
- Asegúrate de que la versión móvil mantenga los mismos principios minimalistas.
Enfoque centrado en el usuario
- Considera el recorrido y la experiencia del usuario a lo largo del sitio web.
- Prioriza el contenido que agrega valor y resuena con la audiencia objetivo.
Al abrazar el minimalismo en el diseño web, puedes crear una experiencia visualmente atractiva y fácil de usar que se enfoque en la esencia de tu contenido o producto. Recuerda que la simplicidad no significa sacrificar la funcionalidad; se trata de refinar y presentar la información de manera efectiva.
Diseño Interactivo: Experiencias de Usuario Atractivas
El diseño interactivo es crucial para crear experiencias de usuario atractivas y memorables en los sitios web. Implica diseñar elementos con los que los usuarios puedan interactuar, fomentando el compromiso, la participación y la satisfacción. Aquí están los principios clave y consejos para incorporar el diseño interactivo en tu sitio web:
Diseño Centrado en el Usuario
- Comprende tu audiencia objetivo y diseña teniendo en cuenta tus necesidades y preferencias.
- Considera los comentarios y el comportamiento de los usuarios para informar el proceso de diseño.
Navegación Intuitiva
- Crea un sistema de navegación fácil de usar que sea fácil de entender.
- Utiliza etiquetas claras, jerarquías lógicas y patrones de navegación familiares.
Interacciones Responsivas
- Asegúrate de que los elementos interactivos respondan sin problemas a las acciones de los usuarios.
- Incorpora transiciones suaves, animaciones y retroalimentación para mejorar la experiencia del usuario.
Microinteracciones
- Integra animaciones sutiles y microinteracciones para proporcionar retroalimentación visual.
- Utiliza estas microinteracciones para comunicar cambios de estado, reconocer la entrada del usuario o guiar a los usuarios a través de la interfaz.
Llamadas a la Acción Atractivas (CTAs)
- Diseña CTAs que destaquen y fomenten la interacción.
- Utiliza un lenguaje atractivo y diseño para incitar a los usuarios a realizar las acciones deseadas.
Divulgación Progresiva
- Presenta la información de manera progresiva para evitar abrumar a los usuarios con demasiado contenido a la vez.
- Utiliza elementos interactivos como acordeones o pestañas para revelar información adicional cuando sea necesario.
Narración a Través de la Interacción
- Utiliza elementos interactivos para contar una historia o guiar a los usuarios a través de una narrativa.
- Incorpora animaciones activadas por desplazamiento y características interactivas que se desarrollen a medida que los usuarios navegan por el contenido.
Formularios Interactivos
- Mejora la usabilidad de los formularios con características interactivas como validación en tiempo real y campos de formulario dinámicos.
- Descompone formularios complejos en pasos manejables para mantener a los usuarios comprometidos.
Gamificación
- Introduce elementos similares a juegos para hacer más agradable la experiencia del usuario.
- Implementa recompensas, insignias o indicadores de progreso para motivar a los usuarios a explorar e interactuar con el sitio.
Personalización
- Utiliza el diseño interactivo para crear experiencias personalizadas para los usuarios.
- Ofrece opciones de personalización, como la selección de temas o recomendaciones de contenido específicas para el usuario.
Mecanismos de Retroalimentación
- Proporcionar comentarios claros para las acciones del usuario para confirmar que se reconoce su entrada.
- Utilizar tooltips, ventanas emergentes o mensajes en línea para comunicar estados de éxito o error.
Multimedia Interactiva
- Incorporar elementos multimedia interactivos, como deslizadores, galerías de imágenes y videos con elementos clicables.
- Asegurarse de que el contenido multimedia mejore la experiencia general del usuario.
Compatibilidad entre Navegadores
- Probar características interactivas en diferentes navegadores para asegurar una experiencia de usuario consistente.
- Considerar las diversas formas en que los usuarios pueden interactuar según su dispositivo y navegador.
Pruebas de Usabilidad
- Realizar pruebas de usabilidad para identificar problemas potenciales y recopilar comentarios de los usuarios sobre elementos interactivos.
- Iterar en el diseño basado en los conocimientos adquiridos de las pruebas.
Recuerda, el diseño interactivo tiene como objetivo crear un sitio web que se vea atractivo y que involucre y deleite a los usuarios a través de interacciones reflexivas y con propósito. Evalúa y refina continuamente los elementos interactivos basándote en la retroalimentación de los usuarios y las tendencias de diseño en evolución.
Tipografía: El Poder de las Palabras
La elección de tipografía en el diseño web juega un papel vital en la transmisión de la personalidad y el mensaje de la marca. Los diseñadores pueden comunicar eficazmente su mensaje mientras mejoran el atractivo visual general del diseño del sitio web al seleccionar cuidadosamente las fuentes que se alinean con la identidad de la marca y utilizando la jerarquía para guiar a los usuarios a través del contenido.
Los diseñadores pueden crear experiencias digitales atractivas que dejan un impacto duradero en los usuarios al inspirarse en estos elementos clave del diseño web - minimalismo, diseño interactivo y tipografía.
Traduciendo la Inspiración del Diseño Web en Obras Maestras Digitales

Inspiración en el Diseño Web - Aplicando Minimalismo al Diseño del Sitio Web
En cuanto a la inspiración en el diseño web, el minimalismo se ha convertido en una opción popular para muchos diseñadores. Los diseñadores pueden crear un sitio web limpio y visualmente atractivo que sea fácil de navegar al simplificar el diseño y centrarse en los elementos esenciales. Los sitios web minimalistas a menudo utilizan mucho espacio en blanco, paletas de colores simples y tipografía clara para transmitir su mensaje de manera efectiva.
Inspiración para el Diseño de Sitios Web - Incorporando Elementos Interactivos
La inspiración web a menudo proviene de sitios que ofrecen experiencias de usuario atractivas a través de elementos interactivos. Incorporar características como animaciones, desplazamiento parallax y efectos de hover puede cautivar a los visitantes y animarlos a explorar más a fondo el sitio web. El diseño interactivo mejora el compromiso del usuario y añade un toque único a la estética del sitio web.
El diseño interactivo también es crucial para mejorar la retención de usuarios y reducir las tasas de rebote. Al proporcionar una experiencia de navegación fluida y agradable, es más probable que los visitantes permanezcan más tiempo en el sitio web, aumentando las posibilidades de conversión y retención de clientes. Además, los elementos interactivos pueden ayudar a comunicar la personalidad de la marca y los valores, dejando una impresión duradera en los visitantes y diferenciando el sitio web de los competidores.
Inspiración para el Diseño de Sitios Web - Elegir la Tipografía Adecuada para Impacto
La tipografía es crucial para transmitir el mensaje de la marca y crear un impacto visual con la mejor inspiración para el diseño de sitios web. Los diseñadores seleccionan cuidadosamente las fuentes que se alinean con la identidad de la marca, asegurando la legibilidad en diferentes dispositivos. Ya sean titulares audaces o texto de cuerpo elegante, elegir la tipografía adecuada puede elevar el diseño general de un sitio web.
Aplicar el minimalismo al diseño de tu sitio web no significa sacrificar creatividad o funcionalidad; es equilibrar la simplicidad con elementos de diseño con propósito.
Incorporar elementos interactivos en el diseño de tu web puede mejorar el compromiso del usuario y crear experiencias memorables para los visitantes. Elegir la tipografía adecuada es crucial para crear impacto visual y transmitir eficazmente el mensaje de tu marca.
Inspiración para el Diseño de Sitios Web - Construyendo tu Obra Maestra con Strikingly
Strikingly es una herramienta poderosa que te permite crear sitios web impresionantes con facilidad. Ya seas un principiante o un diseñador experimentado, esta plataforma ofrece características intuitivas que hacen que el proceso sea fluido y agradable.
Aprovechando el Poder de Strikingly
1) La funcionalidad de arrastrar y soltar de Strikingly facilita la creación de un diseño visualmente atractivo para tu sitio web.
2) Con plantillas personalizables y una interfaz fácil de usar, puedes dar vida a tu inspiración de diseño sin necesidad de conocimientos de codificación.

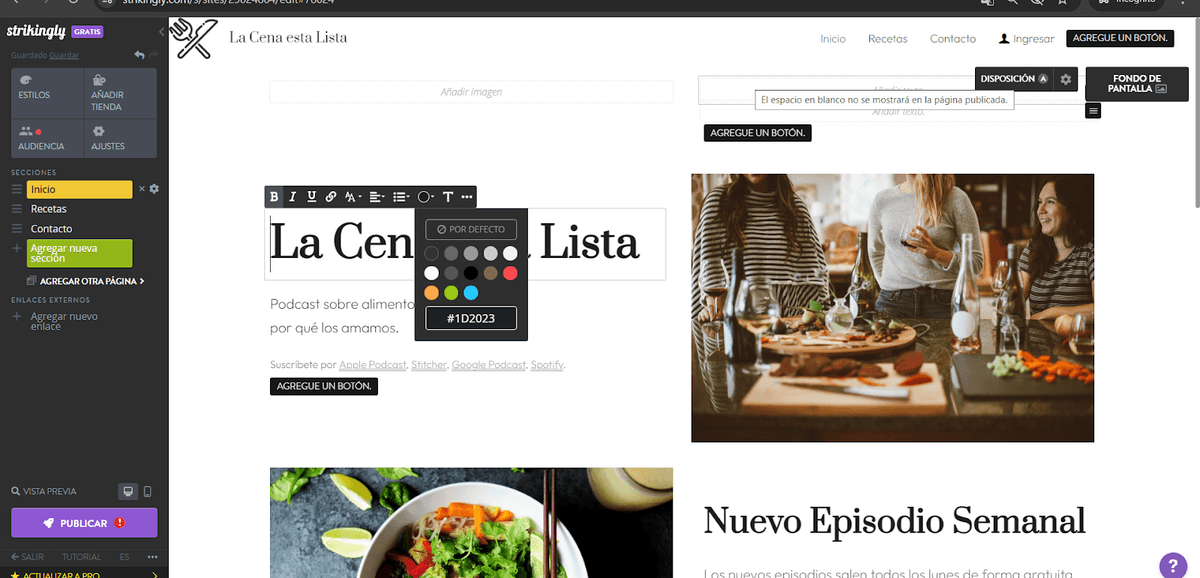
Imagen tomada de Strikingly
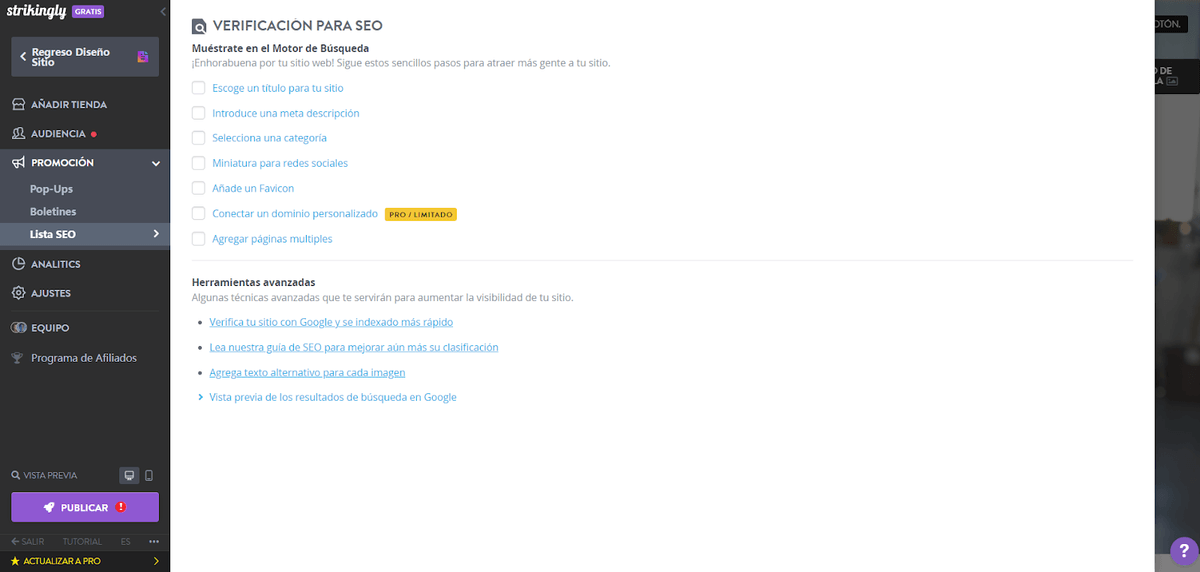
3) Las herramientas de SEO integradas en Strikingly también aseguran que tu sitio web esté optimizado para los motores de búsqueda, ayudándote a alcanzar una audiencia más amplia.

Imagen tomada de Strikingly
Incorporando Inspiración en el Diseño de tu Sitio Web
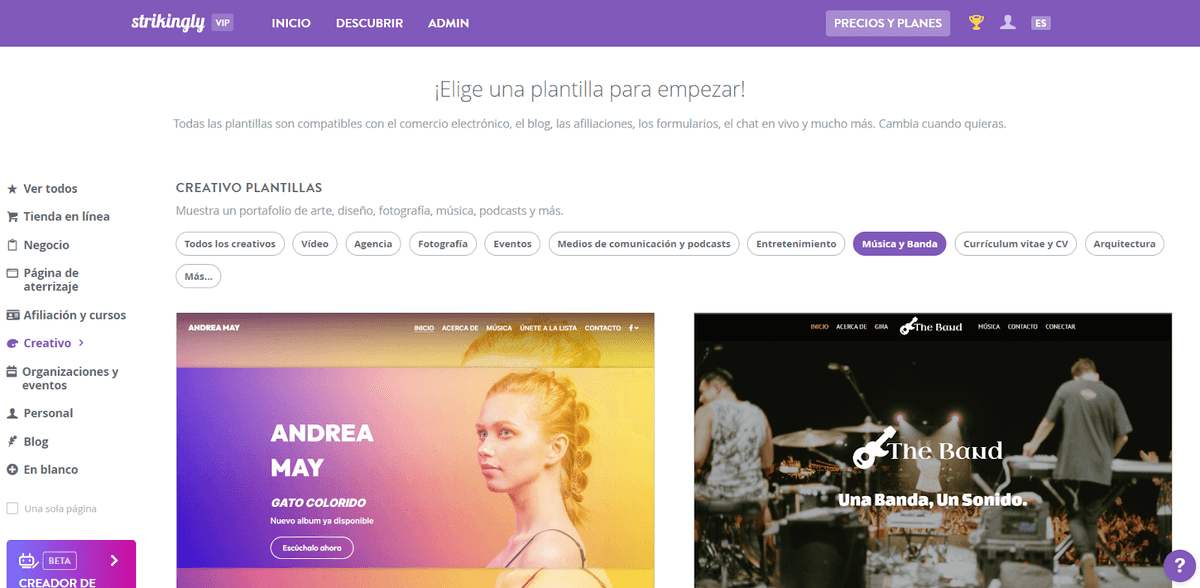
En cuanto a la inspiración para el diseño web, Strikingly ofrece muchas plantillas y elementos de diseño para ayudar a despertar tu creatividad.
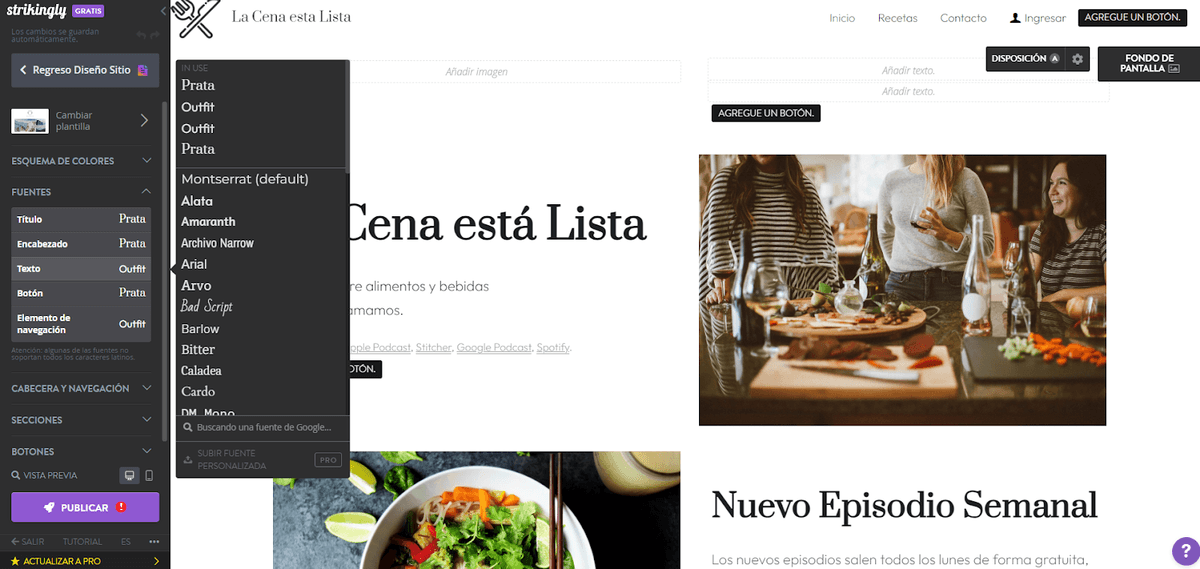
1) Desde diseños minimalistas hasta elecciones de tipografía audaces, puedes encontrar inspiración para el diseño de tu sitio web dentro de la extensa biblioteca de la plataforma.

Imagen tomada de Strikingly
2) Con la capacidad de personalizar colores, fuentes e imágenes, puedes fácilmente incorporar tu inspiración única en el diseño de tu sitio web.

Imagen tomada de Strikingly
Convirtiendo Tu Visión en Realidad con las Herramientas de Strikingly
Strikingly ofrece un conjunto de herramientas que te permiten llevar a cabo tu visión para tu sitio web.
1) Las funciones interactivas de la plataforma te permiten crear experiencias de usuario atractivas que se alinean con las últimas tendencias de diseño.
2) Con acceso a herramientas de análisis y seguimiento de rendimiento, puedes refinar y mejorar continuamente tu sitio web basado en datos en tiempo real.

Imagen tomada de Strikingly
Conclusión
Encontrar tu chispa creativa en el diseño de sitios web es crucial para destacar en un paisaje digital abarrotado. Abrazar la inspiración ilimitada de maestros del diseño como Chip Kidd, Dieter Rams y Paula Scher puede ayudarte a elevar tus diseños web a nuevas alturas. Puedes dar vida a tu visión y crear experiencias en línea impactantes para tu audiencia al crear tu obra maestra digital con la ayuda de herramientas como Strikingly.
Busca inspiración en lugares inesperados para encontrar tu chispa creativa en el diseño de sitios web. Explora diferentes formas de arte, la naturaleza o incluso objetos cotidianos para obtener ideas frescas que puedan traducirse en elementos de diseño web. Abraza la experimentación y no tengas miedo de romper límites para descubrir lo que realmente distingue tus diseños.
Cuando se trata de inspiración web, las posibilidades son infinitas. Busca la mejor inspiración de diseño de sitios web estudiando el trabajo de diseñadores reconocidos y manteniéndote al día con las tendencias actuales en la industria. Rodéate de creatividad y deja que alimente tus ideas al embarcarte en nuevos proyectos.
Crear una obra maestra digital implica más que solo crear un diseño de sitio web visualmente atractivo . Requiere una consideración cuidadosa de la experiencia del usuario, elementos interactivos y elecciones tipográficas que resuenen con tu audiencia. Incorporar estos elementos en tus diseños te permite crear sitios web que dejen una impresión duradera.
Puedes infundir a tus diseños web la creatividad e impacto que los distingue al seguir estos principios y basarte en la experiencia de diseñadores influyentes como Chip Kidd, Dieter Rams y Paula Scher.