Diseño de Sitios Web Móviles: Creando una Experiencia de Usuario Excepcional
Diseño de Sitios Web Móviles: Creando una Experiencia de Usuario Excepcional

En la era digital de hoy, tener un diseño de sitios web móvil no es solo una opción, sino una necesidad para el éxito. Con la creciente importancia del diseño web móvil, las empresas deben adaptarse al número creciente de usuarios que acceden a sitios web a través de sus dispositivos móviles. Esta introducción explorará por qué el diseño de sitios web móvil es esencial para el éxito, discutirá la creciente importancia del diseño web móvil y proporcionará ideas sobre cómo crear un sitio web móvil estelar.
Por Qué el Diseño de Sitios Web Móviles es Esencial para el Éxito
El diseño de sitios web móviles se ha vuelto esencial para el éxito debido al uso generalizado de smartphones y tabletas. Con más personas confiando en sus dispositivos móviles para navegar por internet, las empresas necesitan asegurarse de que sus sitios web estén optimizados para estas plataformas. Un sitio web móvil receptivo y fácil de usar permite a las empresas llegar a una audiencia más amplia y proporcionar una experiencia de navegación sin interrupciones.
La Creciente Importancia del Diseño Web Móvil
La importancia del diseño web móvil sigue creciendo, ya que las estadísticas muestran un número creciente de usuarios que acceden a sitios web a través de sus smartphones y tabletas. Los estudios han revelado que más del 50% del tráfico de internet proviene de dispositivos móviles, lo que hace crucial que las empresas prioricen el diseño de sus sitios web móviles. Ignorar esta tendencia puede llevar a oportunidades perdidas y la posible pérdida de clientes.
Cómo Crear un Sitio Web Móvil Estelar
Crear un sitio web móvil estelar implica comprender los requisitos y preferencias únicos de los usuarios que acceden a sitios web en sus dispositivos móviles. Comienza con la elección entre diseños responsivos y amigables para móviles, los cuales tienen ventajas. Características clave como la fácil navegación,velocidad de carga rápida, y diseños visualmente atractivos son esenciales para proporcionar una experiencia de usuario excepcional en dispositivos móviles.
Con estos aspectos críticos en mente, las empresas pueden crear contenido atractivo específicamente diseñado para las pantallas más pequeñas de teléfonos inteligentes y tabletas, mientras optimizan las llamadas a la acción y los procesos de pago para impulsar las conversiones. Al adoptar el poder del diseño de sitios web móviles y adoptar un enfoque de mobile-first, las empresas pueden mantenerse a la vanguardia en el competitivo panorama digital.
Ahora, profundicemos en los conceptos básicos del diseño de sitios web móviles y exploremos los fundamentos del diseño responsivo frente al diseño amigable para móviles, así como las características clave y las mejores prácticas para crear sitios web móviles efectivos.
Entendiendo los Conceptos Básicos del Diseño de Sitios Web Móviles

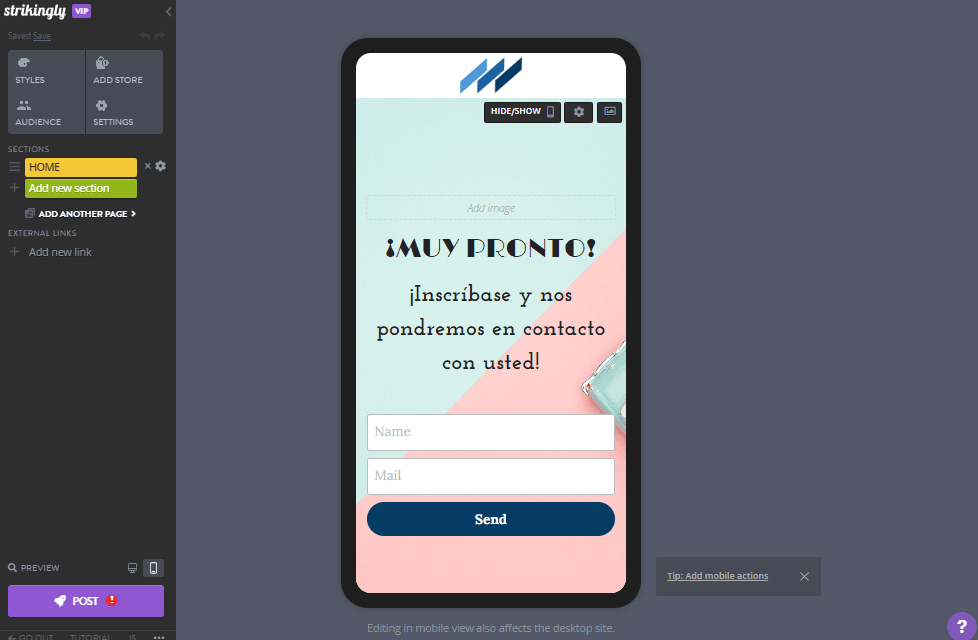
Editor de Sitios Web Móviles de Strikingly
En la era digital actual, tener un sitio web amigable para móviles ya no es un lujo, sino una necesidad. Con el creciente número de personas accediendo a internet a través de sus teléfonos inteligentes y tabletas, las empresas deben adaptar sus estrategias de diseño web para atender a esta audiencia en crecimiento. En esta sección, profundizaremos en los fundamentos del diseño de sitios web móviles y exploraremos las características clave y las mejores prácticas para crear sitios web móviles efectivos.
Los fundamentos: Diseño responsivo vs diseño compatible con dispositivos móviles
Al diseñar sitios web para dispositivos móviles, hay dos enfoques principales: el diseño responsivo y el diseño compatible con dispositivos móviles. El diseño responsivo implica crear un sitio web que ajuste automáticamente su diseño y contenido según el tamaño y la orientación de la pantalla del dispositivo que se esté utilizando. Por otro lado, el diseño compatible con dispositivos móviles se enfoca en optimizar la experiencia del usuario específicamente para pantallas más pequeñas.
Ambos enfoques tienen ventajas y desventajas, y elegir entre ellos depende de varios factores como el presupuesto, el público objetivo y los objetivos comerciales específicos. Sin embargo, independientemente del enfoque elegido, el objetivo final es garantizar que su sitio web ofrezca una experiencia de navegación sin interrupciones en todos los dispositivos.
Características clave de los sitios web móviles efectivos
Para crear un sitio web móvil efectivo, hay varias características clave que debes considerar incorporar. En primer lugar, tu sitio web debe tener un diseño limpio y despejado con texto fácil de leer y menús de navegación claros. Es importante priorizar la información esencial y minimizar los elementos innecesarios para evitar saturar a los usuarios en pantallas más pequeñas.
En segundo lugar, tu sitio web móvil debe cargarse rápidamente para evitar que los usuarios se frustren o abandonen tu sitio por completo. Optimizar imágenes y minimizar las solicitudes al servidor puede mejorar significativamente la velocidad de carga de la página para los usuarios móviles.
Por último, es crucial asegurarte de que tu sitio web móvil sea de fácil uso táctil utilizando botones o enlaces más grandes que sean fáciles de tocar con los dedos. Además, implementar gestos intuitivos como deslizar o hacer zoom con los dedos puede mejorar la experiencia del usuario en dispositivos con pantalla táctil.
Mejores Prácticas para Diseños de Sitios Web Móviles
Cuando se trata de crear el diseño de tu sitio web móvil, hay algunas mejores prácticas que debes tener en cuenta. Primero, prioriza tu contenido según su importancia y relevancia para los usuarios móviles. Coloca la información más crítica en la parte superior de la página, seguida de detalles de apoyo.
En segundo lugar, considera usar un diseño de una sola columna para facilitar el desplazamiento de los usuarios. Esto les permite navegar por tu contenido sin problemas sin tener que hacer zoom in u out excesivamente.
Por último, asegúrate de que tu sitio web móvil sea visualmente atractivo utilizando tamaños de fuente y espacio adecuados. Evita sobrecargar tus páginas con demasiado texto o imágenes, ya que esto puede dificultar la lectura y navegación para los usuarios.
Optimizando la Experiencia del Usuario en Dispositivos Móviles

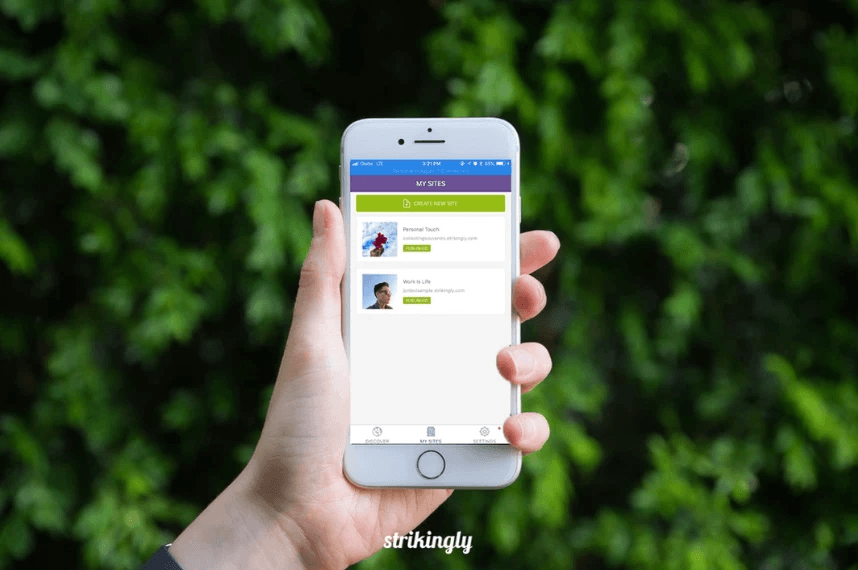
Aplicación Móvil de Strikingly
En el panorama digital actual, optimizar la experiencia del usuario en dispositivos móviles es crucial para el éxito de cualquier sitio web. Con el creciente número de personas que acceden a internet a través de sus smartphones y tabletas, es esencial priorizar el diseño móvil primero para garantizar una experiencia de navegación sin problemas.
Diseño Móvil Primero: Poniendo a los Usuarios en Primer Lugar
El diseño móvil primero es un enfoque centrado en el usuario que prioriza el diseño de sitios web para dispositivos móviles antes de considerar las versiones de escritorio. Al poner a los usuarios primero, puede crear un sitio web que sea intuitivo, fácil de navegar y visualmente atractivo en pantallas más pequeñas.
Para lograr un diseño móvil primero, considera diseños responsivos, tipografía legible y elementos amigables al tacto. Implementar estas características mejorará el compromiso del usuario y garantizará que tu sitio web siga siendo accesible en varios dispositivos móviles.
Navegación Simplificada para una Experiencia de Navegación Fluida
Cuando se trata del diseño de sitios web móviles, la navegación simplificada es crucial para proporcionar una experiencia de navegación fluida. Los usuarios móviles a menudo tienen un espacio de pantalla limitado y pueden estar interactuando con tu sitio web mientras están en movimiento.
Para optimizar la navegación en dispositivos móviles, simplifica los menús utilizando opciones colapsables u ocultas. Incorpora etiquetas claras y concisas que sean fáciles de tocar con un dedo o el pulgar. Además, considera implementar encabezados o pies de página adhesivos que permanezcan visibles mientras los usuarios desplazan tu contenido.
Maximización de la Velocidad de Carga de Páginas para Usuarios Móviles
La velocidad de carga de la página juega un papel crucial en la experiencia del usuario en dispositivos móviles. Los sitios web de carga lenta pueden generar frustración y altas tasas de rebote.
Para maximizar la velocidad de carga de la página para usuarios móviles, optimiza el tamaño de las imágenes sin comprometer la calidad. Minimiza los archivos CSS y JavaScript para reducir el tamaño de los archivos y habilita el almacenamiento en caché del navegador para almacenar recursos estáticos localmente en los dispositivos de los usuarios.
Además, considera aprovechar las redes de entrega de contenido (CDN) para distribuir los recursos de tu sitio web en múltiples servidores en todo el mundo, asegurando tiempos de carga más rápidos independientemente de la ubicación del usuario.
Al optimizar la experiencia del usuario en dispositivos móviles a través del diseño móvil-prioritario, navegación simplificada y la maximización de la velocidad de carga de páginas, puedes crear un sitio web móvil estelar que mantenga a los usuarios comprometidos y satisfechos. Manténte atento a la siguiente sección sobre cómo mejorar el SEO con el diseño de sitios web móviles.
Mejorando el SEO con el Diseño de Sitios Web Móviles

En el panorama digital de hoy, tener un sitio web amigable para móviles es crucial para mejorar su clasificación en los motores de búsqueda. Motores de búsqueda como Google priorizan los sitios web optimizados para móviles en sus resultados de búsqueda, ya que brindan una mejor experiencia de usuario para los usuarios móviles. Al optimizar tu sitio web para dispositivos móviles, puedes mejorar tus posibilidades de clasificar más alto en las páginas de resultados de los motores de búsqueda (SERP) y aumentar tu visibilidad en línea.
Optimización para móviles y posición en los motores de búsqueda
La optimización para móviles juega un papel significativo en la determinación de la posición de tu sitio web en las páginas de resultados de los motores de búsqueda. Con el creciente número de personas que acceden a internet a través de sus teléfonos inteligentes y tabletas, los motores de búsqueda han adaptado sus algoritmos para favorecer los sitios web optimizados para dispositivos móviles.
Al diseñar un sitio web móvil, es esencial asegurarse de que cargue rápidamente, tenga contenido fácil de leer y proporcione una experiencia de navegación fluida. Estos factores contribuyen a mejorar la participación y satisfacción del usuario, métricas clave que los motores de búsqueda consideran al clasificar los sitios web.
Importancia de los sitios web amigables para móviles en el SEO local
Los sitios web amigables para móviles son particularmente importantes para las empresas que apuntan a clientes locales. Cuando los usuarios realizan búsquedas en sus teléfonos inteligentes o tabletas de productos locales o servicios, los motores de búsqueda priorizan los sitios web que están optimizados para dispositivos móviles.
Tener un sitio web amigable para móviles no solo mejora sus posibilidades de aparecer en la parte superior de los resultados de búsqueda locales, sino que también mejora la experiencia del usuario al proporcionarles información relevante de manera rápida y eficiente. Si ofreces servicios localmente, esto puede llevar a un aumento en el tráfico a tu tienda física o a más consultas.
Para optimizar tu sitio web para el SEO local en dispositivos móviles, asegúrate de incluir información de contacto clara, como números de teléfono y direcciones, de manera prominente en cada página. Además, considera implementar palabras clave basadas en la ubicación en todo tu contenido para mejorar tu visibilidad en los resultados de búsqueda locales.
Incorporando Estrategias de SEO Móvil para Mayor Visibilidad
Para maximizar la visibilidad de tu sitio web en dispositivos móviles, es esencial incorporar estrategias de SEO móvil en tu estrategia general de SEO. Esto incluye optimizar las meta etiquetas, encabezados y etiquetas alt de las imágenes de tu sitio web para la búsqueda móvil.
Al optimizar las meta etiquetas y los encabezados, asegúrate de que sean concisos, atractivos e incluyan palabras clave relevantes. Esto ayuda a los motores de búsqueda a entender el contenido de tus páginas web y mejora su visibilidad en los resultados de búsqueda.
Optimización de imágenes es igualmente importante para el SEO móvil. Al incluir etiquetas alt descriptivas que incorporen la palabra clave diseño de sitios web móviles, puedes aumentar las posibilidades de que tus imágenes aparezcan en búsquedas de imágenes relacionadas con tu industria o nicho.
Mejorar el SEO con el diseño de sitios web móviles es crucial para mejorar tu posicionamiento en los motores de búsqueda y aumentar la visibilidad en línea. Al optimizar tu sitio web para dispositivos móviles, centrándote en el SEO local e incorporando estrategias de SEO específicas para móviles, puedes adelantarte a la competencia y atraer más tráfico orgánico a tu sitio.
Creación de Contenido Atractivo para Usuarios Móviles

Editor de Sitios Web Móviles de Strikingly
Crear contenido atractivo para usuarios móviles asegura que el diseño de tu sitio web móvil comprometa efectivamente y retenga a los visitantes. Al implementar estrategias como escribir titulares concisos y atractivos, formatear el texto para una fácil lectura y mejorar los elementos visuales, puedes cautivar a los usuarios móviles y lograr que regresen por más.
Escritura de Titulares Concisos y Atractivos
Cuando se trata del diseño de sitios web móviles, los titulares juegan un papel vital en captar rápidamente la atención de los usuarios. Con espacio limitado en la pantalla, crear titulares concisos pero impactantes es esencial para transmitir el mensaje principal de manera efectiva. Utiliza palabras de acción fuertes, preguntas intrigantes o frases pegajosas para atraer a los usuarios a explorar más. Recuerda incorporar palabras clave relevantes como diseño de sitios web móviles para mejorar la visibilidad en los motores de búsqueda.
Formatear Texto para una Fácil Lectura en Dispositivos Móviles
Los usuarios móviles tienden a hojear el contenido en lugar de leer cada palabra. Para adaptarte a este comportamiento, formatea tu texto de una manera que permita una fácil lectura en dispositivos móviles. Divide los párrafos largos en otros más cortos y utiliza viñetas o listas numeradas para resaltar la información clave. Incorpora subtítulos para crear secciones claras dentro de tu contenido, facilitando a los usuarios encontrar rápidamente lo que buscan.
Mejorar los Elementos Visuales para Captar a los Usuarios Móviles
Los elementos visuales son herramientas poderosas para captar la atención de los usuarios móviles y hacer tu contenido más atractivo. Incorpora imágenes o videos relevantes que complementen tu texto y proporcionen atractivo visual. Optimiza estos elementos visuales comprimiendo sus tamaños de archivo sin comprometer la calidad, asegurando tiempos de carga rápidos en dispositivos móviles. Usa etiquetas alt con palabras clave como diseño de sitios web móviles en las descripciones para mejorar la accesibilidad y el SEO.
Siguiendo estas estrategias para crear contenido atractivo, puedes mejorar la experiencia del usuario en tu sitio web móvil y animar a los visitantes a quedarse más tiempo, explorar más y, finalmente, convertirse en clientes leales. Recuerda mantener tu contenido conciso, atractivo y visualmente atractivo para satisfacer las necesidades únicas de los usuarios móviles.
El Papel del Diseño de Sitios Web Móviles en la Optimización de Conversiones

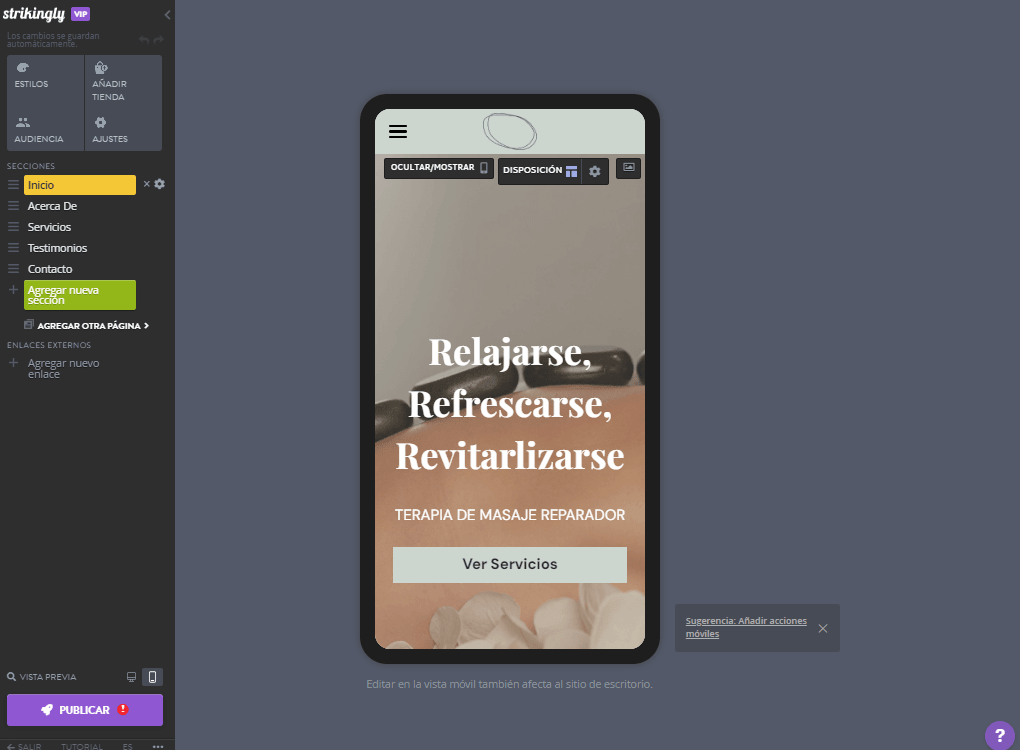
Sitio Web de Strikingly en Dispositivo Móvil
El diseño de sitios web móviles juega un papel crucial en la optimización de conversiones, asegurando que los visitantes de tu sitio tomen las acciones deseadas. Aquí hay tres aspectos clave del diseño de sitios web móviles que pueden mejorar las conversiones:
Optimizando las llamadas a la acción para usuarios móviles
Para convertir eficazmente a los usuarios móviles, es esencial optimizar tus botones de llamada a la acción (CTA). Estos botones deben estar prominentemente exhibidos, ser fácilmente clicables y visualmente atractivos. Usa colores contrastantes para hacerlos destacar y asegúrate de que sean lo suficientemente grandes para que los usuarios puedan tocarlos cómodamente con sus dedos.
Además, considera la colocación de los CTA en tu sitio web móvil. Posiciónalos estratégicamente dentro del camino natural de desplazamiento del usuario para aumentar la visibilidad y el compromiso. Al optimizar los CTA para los usuarios móviles, puedes impulsar más conversiones y lograr tus objetivos deseados.
Simplificando el Proceso de Pago para el Comercio Electrónico Móvil
Para las empresas con sitios web de comercio electrónico, simplificar el proceso de pago es vital para convertir a los usuarios móviles en clientes. Los compradores móviles a menudo tienen tiempo y paciencia limitados, por lo que un proceso de pago complicado o extenso puede llevar al abandono del carrito.
Simplifica el proceso de pago al minimizar los pasos requeridos y reducir los campos de formulario solo a la información esencial. Implementa opciones de pago como invitado o permite a los usuarios guardar sus detalles de pago para futuras compras. Además, proporciona indicadores de progreso claros y mensajes de error para guiar a los usuarios a través del proceso sin problemas.
Al simplificar el proceso de pago en tu sitio web móvil, puedes eliminar barreras a la conversión y mejorar la experiencia general del usuario.
Aprovechando el Diseño Móvil para Impulsar Conversiones
Elementos de diseño móvil, como diseños responsivos, menús de navegación intuitivos y velocidades de carga rápidas, pueden impactar significativamente las tasas de conversión. Un sitio web móvil bien diseñado mejora la experiencia del usuario y anima a los visitantes a permanecer más tiempo en tu sitio.
Asegúrate de que el diseño de tu sitio web móvil sea limpio y libre de desorden, permitiendo que los usuarios encuentren información fácilmente sin sentirse abrumados. Implementa menús de navegación intuitivos con etiquetas claras que permitan una navegación fluida. Optimiza la velocidad de carga de la página comprimiendo imágenes y minimizando scripts o plugins innecesarios.
Al aprovechar los principios de diseño móvil, puedes crear una experiencia amigable para el usuario que motive a los visitantes a tomar acción, lo que lleva a un aumento en las conversiones.
Adopta la Revolución del Sitio Web Móvil con Strikingly

Sitio Web de Strikingly en Dispositivo Móvil
Cómo diseñar un sitio web móvil con Strikingly
Strikingly es un creador de sitios web que permite a los usuarios crear sitios web adaptados para móviles sin necesidad de conocimientos de programación. Para diseñar un sitio web móvil con Strikingly, sigue estos pasos:
- Crea una cuenta. Ve al sitio web de Strikingly y haz clic en el botón "Crear una cuenta". Ingresa tu dirección de correo electrónico y crea una contraseña.
- Elige una plantilla. Strikingly ofrece una variedad de plantillas de sitios web adaptadas para móviles entre las que puedes elegir. Examina las plantillas y selecciona la que más te guste.
- Personaliza tu sitio web. Una vez que hayas elegido una plantilla, puedes comenzar a personalizar tu sitio web. Puedes agregar y eliminar elementos, cambiar los colores y las fuentes, y subir tus imágenes y videos.
- Publica tu sitio web. Una vez que estés satisfecho con tu sitio web, puedes publicarlo. Strikingly generará un nombre de dominio único para tu sitio web, o puedes usar tu propio nombre de dominio si tienes uno.
Aquí tienes algunos consejos para diseñar un sitio web adaptado para móviles con Strikingly:
- Usa botones y texto grandes. Los usuarios móviles tienen pantallas más pequeñas, por lo que deben usar botones y texto grandes que puedan tocar fácilmente.
- Mantén tu diseño simple. Evita usar demasiados elementos o saturar tu sitio web. Los usuarios móviles deben poder encontrar la información que buscan rápidamente.
- Usa imágenes de alta calidad. Las imágenes pueden hacer que tu sitio web sea más atractivo visualmente, pero usa imágenes de alta calidad optimizadas para dispositivos móviles.
- Haz que tu sitio web cargue rápidamente. Los usuarios móviles a menudo tienen conexiones a internet lentas, por lo que es crucial asegurarse de que tu sitio web cargue rápidamente. Puedes hacerlo optimizando tus imágenes y reduciendo el número de elementos en tu página.
Abrazar el poder del diseño web móvil permite a las empresas llegar a una audiencia más amplia y atender sus necesidades de manera efectiva. Al crear un diseño adaptable o amigable para móviles, las empresas aseguran que sus sitios web sean accesibles y fáciles de usar en diversos tamaños de pantalla y dispositivos.
Adoptar un enfoque móvil primero es crucial para mantenerse a la vanguardia en el competitivo mercado en línea. Al priorizar las necesidades y preferencias de los usuarios móviles, las empresas pueden ofrecer experiencias de navegación sin interrupciones y obtener una ventaja sobre la competencia.
Nunca es demasiado tarde para empezar a diseñar tu sitio web móvil. Con el creciente número de usuarios que acceden a sitios web a través de teléfonos inteligentes y tabletas, tener un sitio web bien diseñado para dispositivos móviles es más crítico que nunca. No te pierdas a posibles clientes descuidando tu presencia móvil.